|
submitted by /u/esferasoftsolutions [link] [comments] |
Year: 2021
-
Chatbot Development Services Company
-
Universal Design for Learning: What It Is & Key Principles
Universal design can be found in services, products, and environments. It is most commonly found in products such as wheelchair accessible MRT gantries and stairs with slopes that are widely used by all kinds of people.
As its name suggests, universal design is when you design a product to make it accessible to everyone.
When it comes to education, universal design for learning plays a key role in providing an equal opportunity for all students to learn and succeed.

-
Why are Product Managers obsessed with CX platforms in 2021?
The most critical skill identified in top-performing product managers is their obsession with customers and their customer experience. In a single day, a product manager makes multiple decisions keeping their customers in mind, and some of these questions might look like –
What are the problems their customer is facing today? How to solve it? What is the best possible path to experience the solution? Can it be made shorter or optimized? Can they increase customer satisfaction while providing the solution? And lots more.
Their innate ability to understand customers’ pain points and build experiences to solve such problems often becomes the bread & butter for most businesses. Thus in today’s world, a Product Manager’s responsibility is not only about building features but also creating the best possible experience for customers right from the first interaction till throughout their lifecycle.

Why is Customer Experience critical?
When Bain & Company conducted a on customers of 362 companies, only 8% of them described their experience as “superior.” Yet 80% of the companies surveyed believed that the experience they have been providing is indeed superior.
The reason behind this disparity?
The average person interacts with >10x the variety of software they did a decade ago. With brands like Google & Amazon delighting their customers with their experiences — like Amazon one-tap payments, Google searches to find instant results; it increases consumers’ expectations even from other software today. And that’s the biggest challenge for our Product Managers to solve. Customers expect solutions quick & NOW with the most straightforward path that meets their needs. And with every interaction, the gap between customer expectations and experience spells the difference between customer delight and something less.
Trending Bot Articles:
2. Automated vs Live Chats: What will the Future of Customer Service Look Like?
4. Chatbot Vs. Intelligent Virtual Assistant — What’s the difference & Why Care?
What makes Product Managers obsessed with CX platforms?
Suppose a customer wants to interact with a brand in today’s world. In that case, they can either visit a website, download the app, connect on social media, send an email or directly call them up — and these are just a few of the options available for brands and customers to connect.
Product managers understand that in such an environment — simple, omnichannel & integrated solutions, where a platform that can talk to customers and other tools in the CX suite — will win the attention of the time-pressed customer. Individual platforms that cater to only a part of the problem will only offer incomplete or broken CX. Hence every business needs its Product Managers to embed unified customer experiences in their core applications to capture a more significant share of the customer wallet and drive value instantly.
However, most enterprise software companies fail to build the same experience their customer expects. They often choose to use legacy engagement solutions or build such solutions in-house, but not only does it require expensive resources but is also fragmented & unable to cater to omnichannel needs. Moreover, legacy solutions often fail to meet modern, and upcoming customer needs since the adoption of newer technology is low. This problem gets further amplified with business growth as customer inquiries, needs, and touchpoints keep increasing, but the response time and the quality of responses are not scalable anymore. Its cascading impact on customer satisfaction and related ROI metrics is what drives the obsession for Product Managers.
What do Product Managers want from a CX platform?
In 2021, there are a gazillion CX platforms available, but Product Managers want solutions that can meet customer needs whenever they want, wherever they want, while driving the highest satisfaction. Thus leading to their inclination towards Conversational AI-driven CX platforms. The critical capabilities that make Conversational CX a perfect match for every Product Manager’s needs are –
- Cater to customer needs 24*7 all 365 days of the year
- Ability to build seamless and unified customer experience across multiple channels like Web, Mobile apps, Facebook messenger, WhatsApp, Google Business messages & others
- Naturally understand what the customer is looking for and provide personalized solutions instantly
- Automate repetitive customer requests to avoid the burden of time & efforts it would require from humans
- Drive actionable CX insights using comprehensive real-time dashboards across the customer experience canvas
- Build CX journeys independently with low-code solutions that need minimum efforts but drive the maximum ROI
Haptik is one of the world’s leading Conversational AI platforms, having reached over 100 mn devices and processed over 4 bn conversations. Trusted by global brands, Haptik is the go-to choice for Product managers obsessed with the goal of improving customer experience.
Experience the Power of Conversational AI-driven Customer Experience
Interested to explore more or want to try out a chatbot of your own?
Don’t forget to give us your 👏 !



Why are Product Managers obsessed with CX platforms in 2021? was originally published in Chatbots Life on Medium, where people are continuing the conversation by highlighting and responding to this story.
-
New evidence Dialogflow website chatbots can be a critical part of your marketing mix.
Dialogflow chatbots for websites using Botcopy

Not all chatbots are created equal — but a Google Dialogflow and Botcopy stack can lead to a chatbot that checks all the boxes.
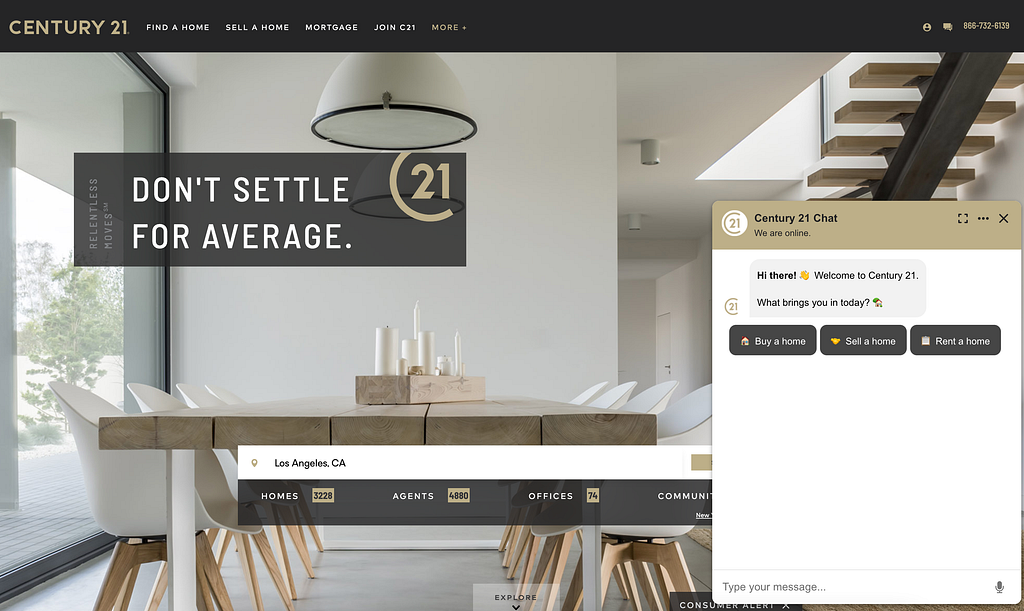
Chatbots have oft been overhyped in the past, and it’s important to separate the valid criticisms from the reflexive Luddite-isms. The fact is, big brands are saving piles of money and oceans of time by using intelligently deployed chatbots. A case in point is that Century 21, which recently increased lead generation while reducing the cost per lead, uses an intelligent bot on its website. Let’s take a look.
(But first, for a bit of context: at Botcopy we see a lot of bots. We like to think we know which ones work and which ones are nonsense. You might think from our name that we write copy for bots. We used to, but now we’re a SaaS that integrates Google AI bots into websites in a few clicks. We kept the name Botcopy, and we still see many bots and often help our SaaS customers smooth out the edges of their bot UX.)

Meet Mark Rollag, CEO of xtDirect, an outsourced global call center service for Century 21.
Century 21 is owned by Realogy, where the name of the game is getting leads for franchisees. Mark Rollag, CEO at xtDirect, had this to say:
“The results are amazing with this particular use case. Before launching a chatbot on the Century21.com site, we managed calls and live chats in the thousands. It’s a happy problem to have. But we were managing too many chats.”
Mark understood the problem — too many chats — and came up with a solution that instantaneously fields a request and creates that first touchpoint in a relationship.
“In my mind, it’s so simple. It’s a way to say, we’re glad you’re here.”
Once the user is engaged, the bot can adeptly find out what the user wants to do, gather the lead-generation info and forward it to the right broker nationwide, without human intervention. The value of this is obvious. Mark made some other happy discoveries along the way:
“The info we gathered can allow us to real-time adjust the marketing budget for the online ad spend, for example, who would have ever thought everybody would be moving from New York down to Florida? That’s the power of having this organized dataset being generated and stored by the bot. My agents don’t have to manually key in anything. The bot pulls the info needed and punches it through to the Google Sheet we use to organize the leads, which auto-sends to the right agent associated with the zip code.”
Trending Bot Articles:
2. Automated vs Live Chats: What will the Future of Customer Service Look Like?
4. Chatbot Vs. Intelligent Virtual Assistant — What’s the difference & Why Care?
The value of a lead
Mark explains that the value of a real estate lead is roughly one-third of the buy-side commission if you’re a licensed real estate agent, so basically, 1% of the house’s value is what a lead is worth.
“Leads are valuable, so we want to get the credit that we help generate the leads, and because customers are willingly entering their info, when the agent calls, the lead picks up because they don’t think it’s a robocall. So not only are we getting more leads, we’re getting better quality leads.”
A bot versus a form or live agent
One of the beautiful things about bots is users telling you whether they like the experience. Users will curse the bot out, tell it it’s stupid, we’ve seen it all. This kind of open data is marketing gold because once you have the transcripts showing where end users are getting frustrated, you can easily change the conversation flows to reduce those pain points. Soon your conversion rate is through the roof.
Mark explains:
“Many real estate companies, if they get a million site visits, they may capture two or three thousand leads. But we now know we can get 60%-70% conversion rates by adding the bot to the site and continually optimizing it after the reviewing the bot’s analytics.”
What makes a good bot?
The variables and use cases are endless, but here are a few guidelines:
We find that users are more likely to deal with a chatbot with a rich, custom front end, which can assist with a live chat handoff and has buttons, lists, carousels, videos, form components, and more. The Century 21 bot used a combination of buttons and forms, with natural language inputs and simple text responses, to personalize the conversation as much as possible. At the same time, we also keep it on “guard rails” with buttons that sort users into the proper conversational flows.

Moreover, good web bots should have a robust natural language understanding capability that lets users say or type questions.
And last but not least, the front-end web chat UI should look and feel branded and artistically tweaked to perfection, require no logins (unless you want it to), and meet the user on their terms.
If it can do all that, you have a killer automation machine on your hands that can radically cut costs and boost productivity.
With that part mastered, you can take it a step further with bots that can read the room, detect ref parameters and language browser settings, and know what page a user’s on so that the bot can say relevant things at the right time.
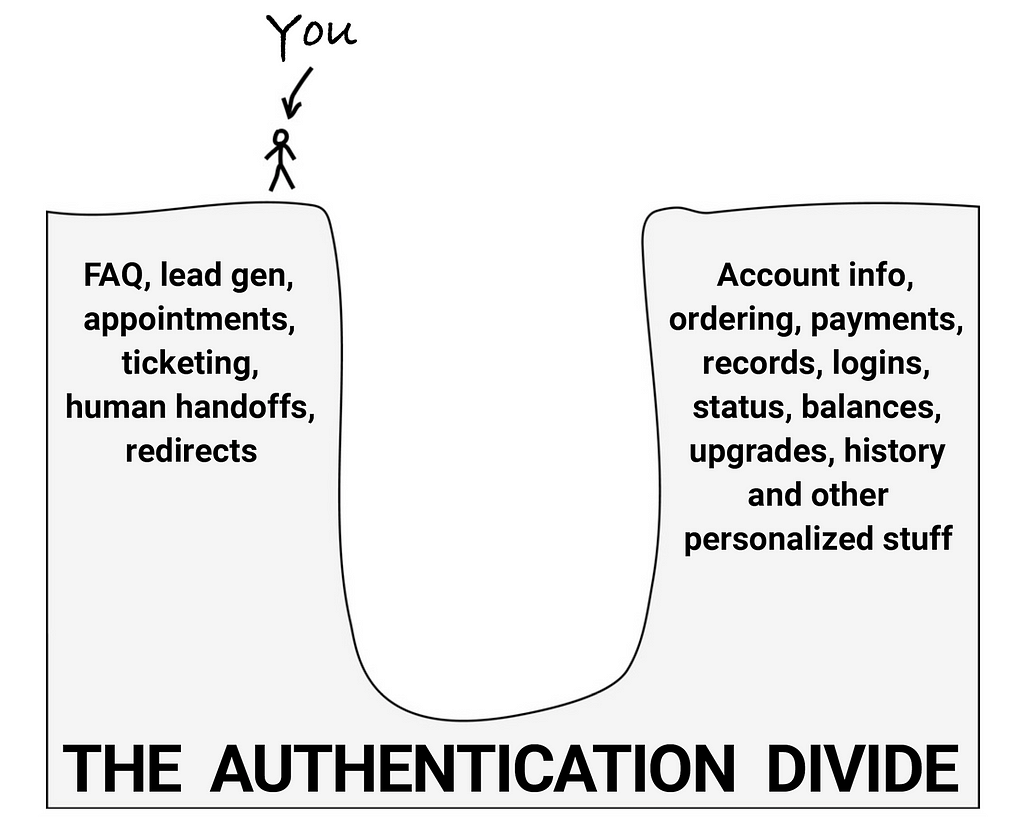
It can even authenticate users, access databases, and do high-value tasks previously reserved for humans only. A solid front end to your bot can help you cross the authentication divide.

What this means for you:
You can do something similar to Century 21 with our help. You can test our software with a free trial, or look into our Bot Launch Package, specially designed for enterprise team members in charge of spearheading bot projects. Visit Botcopy to get started, or watch the video to learn more.
More resources:
The $200 billion problem no one in AI wants to talk about.
Riot Games’ chatbot built on Google Cloud Dialogflow & Botcopy achieves a 14% deflection rate.
Don’t forget to give us your 👏 !



New evidence Dialogflow website chatbots can be a critical part of your marketing mix. was originally published in Chatbots Life on Medium, where people are continuing the conversation by highlighting and responding to this story.
-
How Data Can Help You Keep Your Workers
A quick Google search can show you how expensive it is to train your staff. Onboarding alone has an average cost of $1886 per employee. This is before you add in hidden costs as well as the wage that is paid in this period where your employee isn’t working to their full potential. We invest in our workers with the hope that their time and effort will pay off. But each employee is unique in their own way. There is no guarantee that employees will develop in the way that we hope, contributing to the culture of the company, maintaining top standards in their careers or simply remaining in their jobs.
Employers will be all too aware of this. A recent study found that in the USA, millennials change jobs an average of four times in their first decade of working life. For Gen Xers — those born between 1965 and 1980 — one or two job changes during the same period has been shown to be more likely. It is costly to train and develop new workers. Retaining employees can save significant amounts of money for employers but the trick is understanding why they are leaving in the first place.

Millennials change jobs far more often than their parents did during the first 10 years of working life.
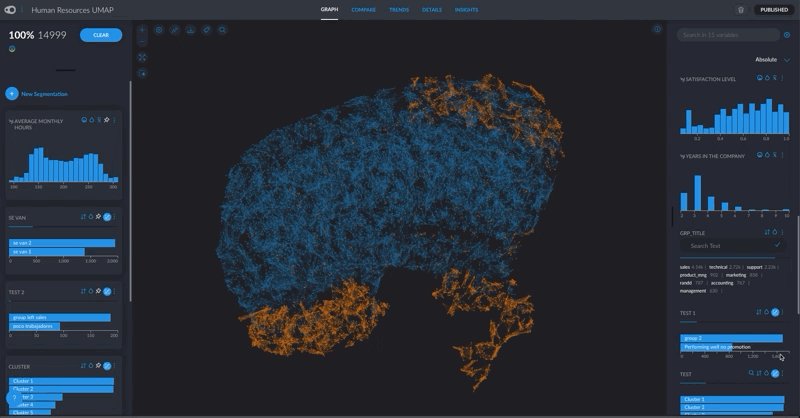
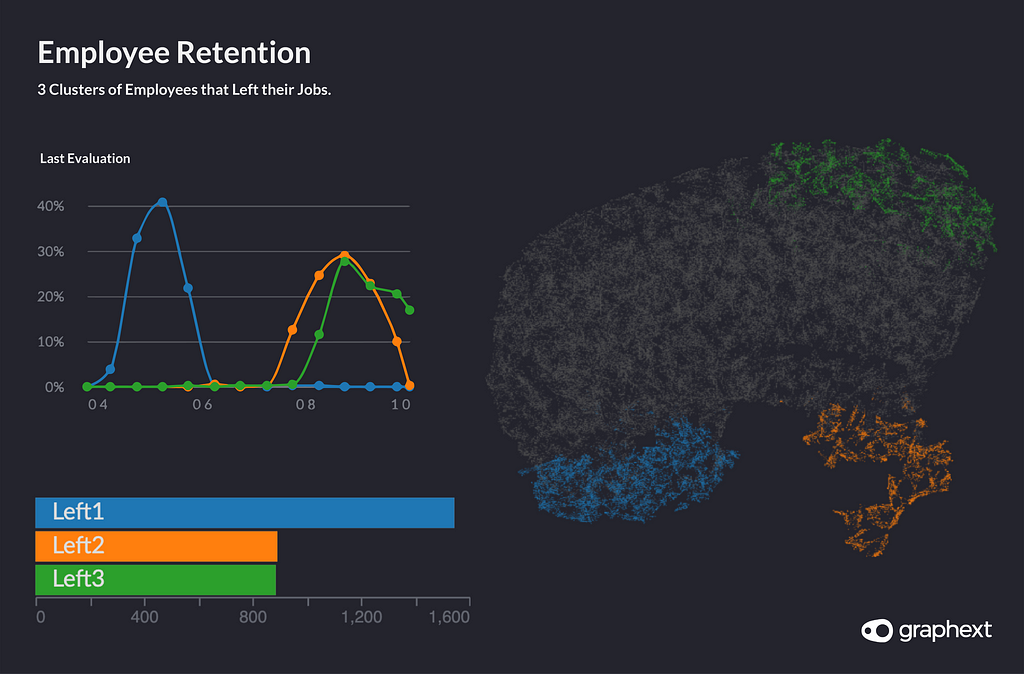
In order to showcase how an enterprise company could reduce employee turnover, our team grabbed a dataset containing information about IBM employees alongside a variable detailing whether the employee has left or remained in their jobs. Then, we set out to build a clustering model in order to discover sub-communities within the group of employees that left their jobs.

No-code analysis using Graphext. Our team wanted to uncover the different reasons why groups of employees left their jobs.
First, we uploaded the data to Graphext, a browser-based tool allowing people to conduct complex analytics without writing any code. Then, we built a project clustering employees using their characteristics as factors and the field specifying whether they remained in the company as the target variable. We found 3 distinct clusters of employees that left their jobs, each with different motivating factors.

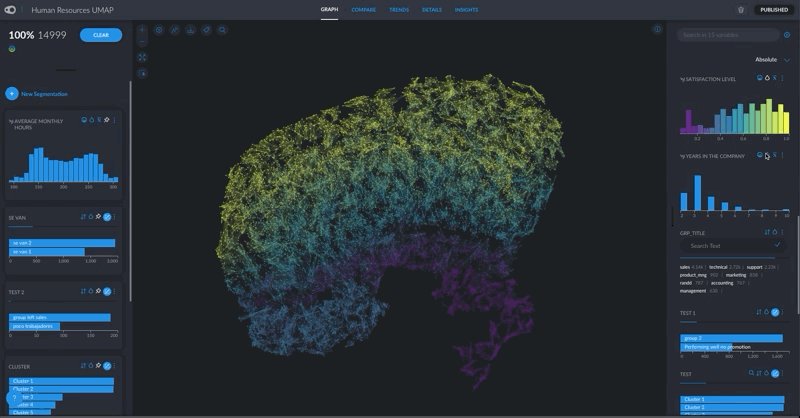
From the perspective of a HR department, the primary aim would be to reduce the number of high performing employees that left the company. We used Graphext’s compare panel to distinguish which clusters featured employees with the highest scores for their previous evaluation and identified that we should focus on the green and orange clusters.
Similarities between employees in the green and orange clusters show that, despite strong evaluations and having worked in the company for 5 years, they are very unlikely to have been promoted.
Trending Bot Articles:
2. Automated vs Live Chats: What will the Future of Customer Service Look Like?
4. Chatbot Vs. Intelligent Virtual Assistant — What’s the difference & Why Care?
Employees in the green and orange clusters were good at their jobs but received low salaries and were not often promoted.
Using this finding, our team formed a hypothesis that the IBM HR department would be better offering a more competitive salary plan for these people if they wanted to keep their high performing employees. Without fully understanding more about the difference between these two communities, we could already assume that a lack of promotions and a low salary will increase the risk that people will leave your company.
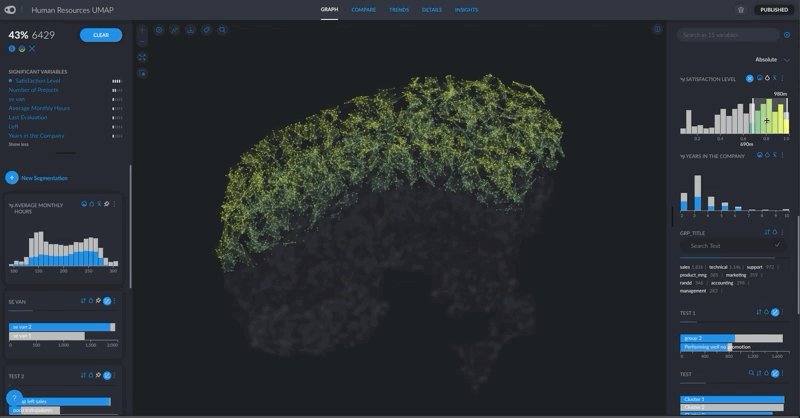
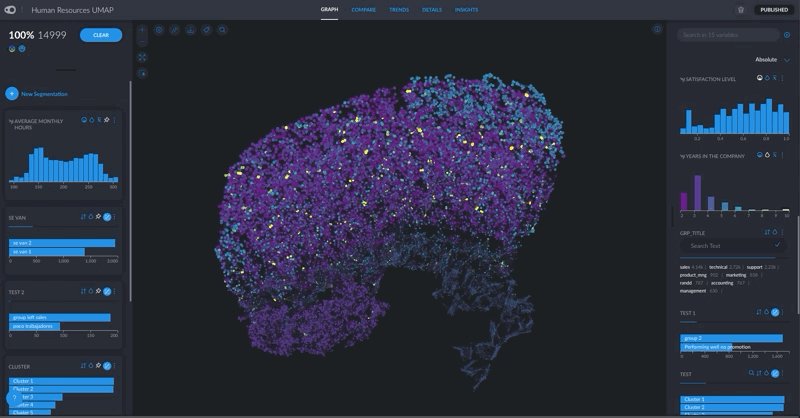
Our team then used Graphext’s compare panel to uncover the defining differences between these two clusters. Satisfaction level was a significant variable here, with employees in the orange cluster seemingly sharing a low satisfaction level whilst employees in the green cluster enjoyed more job satisfaction.

Setting out to investigate why satisfaction level varied so greatly between the two clusters, our team found that employees in the orange cluster worked the most of all employees in the dataset (on average 250–300 hours every month). Although employees in the green cluster worked a lot, their monthly hours were more moderately balanced against the rest of the dataset. These findings led us to another hypothesis; that employees in the orange cluster leave IBM because they work a lot, don’t get promoted and receive low salaries.
Now, our team turned their attention to the green cluster, attempting to uncover the factors motivating these employees to leave their jobs. Employees in this community work only slightly less but are much happier. They seem to be able to handle stress as they still work on a number of projects but don’t have to work as much each month to do so. It’s possible that they are more efficient.
As we dove deeper into our analysis of this cluster, it became apparent that the majority of staff in this cluster are in sales. Since they are efficient workers and, as salespeople, should have strong business acumen, our team supposed that a potential workaround to prevent these employees from leaving their positions might involve moving them into management positions. Using this type of analytics, employers could identify candidates worthy of management consideration each year, guaranteeing that only hard-working, satisfied and loyal staff members were promoted and at the same time, reducing employee churn and recruitment costs.
Our team went on to develop a prediction model in order to further understand which factors were motivating employees to leave their jobs. Read more about it in this guide that we wrote on the topic: https://www.graphext.com/docs/predicting-employee-behaviour
If you want to try it for your employees, you can create a free account here: https://accounts.graphext.com/users/sign_up
Don’t forget to give us your 👏 !



How Data Can Help You Keep Your Workers was originally published in Chatbots Life on Medium, where people are continuing the conversation by highlighting and responding to this story.
-
Coder memes

submitted by /u/ADSPLTech7512
[link] [comments] -
Multimodal Conversation Design Tutorial (Part 2): Best Practices, Use Cases and Future Outlook

Welcome to part 2 of our tutorial on multimodal conversation design. In part 1 we learned about the basics of multimodal design and its related inputs and outputs. Today we’ll dive into contextualized best practices, review a common use case and discuss what the future might hold for multimodal conversation design.
Contextual Design: Building Relevant and Customized Experiences
Context in multimodal conversation design is essential. We can’t just think in chat, or just think in voice, or visuals alone. We have to think about how they complement each other and which one best serves the user in any given moment. Where is the user? What are they trying to accomplish? These should be the main considerations when working with multimodal design.
Knowing where users are while they progress through different steps of their journey can reveal both pain points and opportunities in design. This is especially true if the user journey requires switching between devices. Careful review of the user journey helps with understanding the advantages of one modality over another at various points. This type of review should take into consideration the entire user experience from beginning to end and map how those interactions come to life using a combination of modalities.

Cultivating a sense of safety and security for users in their interactions is also crucial for driving engagement that leads to customer loyalty. A multimodal experience can help achieve this. Speaking aloud and receiving an audio response make voice-first interactions inherently more public. If a use case involves the need for users to share private or sensitive information, combining voice-first with displaying text and visual inputs might be more effective.
Contextual Design: The Process In Detail It’s vital to recognize that this is not a case of designing chat or voice-first and then simply layering on graphical elements. Best practice requires us to understand and prioritize what a user is trying to do and support that goal instead of pushing or even forcing them to engage with a product or preferred interface. Often this means playing a supportive role. It requires critical reflection and honesty about whether a brand is truly committed to creating the most frictionless interaction for a user or are justifications being made for inadvertently furthering frustrations. Which leads us to…
Trending Bot Articles:
2. Automated vs Live Chats: What will the Future of Customer Service Look Like?
4. Chatbot Vs. Intelligent Virtual Assistant — What’s the difference & Why Care?
Multimodal Is More Than Flash
Multimodal conversation design is intended to combine multiple inputs and outputs to improve a user’s experience. Designers make life easier for users by incorporating and automating actions through different modalities. If there was only one modality mechanism, it would negatively affect the user experience and the design would “fail” in the mind of the user.
That said, when everything in a design competes for your attention, nothing wins. Too many elements in a user’s journey can actually push the feel of the UX into the gimmicky territory. In multimodal conversation design, where the audible, visible, and tactile compete for attention, it’s less straightforward. Each modality has its advantages. The key lies in emphasizing one at a time.
Each element must be intentional. It should have a purpose, not just flash. It’s not just about what’s available, it’s about whether what’s available is even relevant or appropriate. If users are distracted by an element, they’re not concentrating on the intended user journey. Intentionally designed experiences work, while others can immediately come off as overwhelming. There’s an art to bringing together visuals and audio to create seamless communications.
Multimodal Conversation Design Well-thought-out multimodal conversation design also prioritizes accessibility. The power of a multimodal experience should not be underestimated. It can reduce difficulties, improve independence, and include more people in the conversation. This is why it’s critical to ask the right questions at the beginning of the design process to determine if any users are being excluded from the product. Can all users of a multimodal journey complete a task or get from A to B without major roadblocks? Answering these questions will help demonstrate that a brand cares about the needs of all of its users.
- User verbally asks their smart display for a recipe.
- Smart display verbalizes that it can help and provides visual recipe results.
- User manually scrolls through options on the smart display, taps for more details, and reads the recipe.
- User verbally updates the voice assistant’s shopping list for recipe ingredients.
- Smart display verbally and visually confirms the shopping list update.
- While driving to the store, the user remembers something else they need, uses an in-car smart assistant to verbally make an addition to their shopping list.
- At the grocery store, a user doesn’t want to disturb others, so they use the mobile app’s GUI to read their shopping list, tapping to check-off items as they go.
- Back at home, the smart display remembers the selected recipe and both verbally and visually explains the recipe steps.
- With their hands busy and messy, the user can verbally ask the smart display to repeat a step, set a timer, play music, etc
Multimodal Conversation Design: A Not So Simple Use Case
Let’s walk through a simple example of how multimodal design can improve a user’s experience for something like making a recipe. While it may seem simple on the surface, it involves multiple visual, audio, and touch interactions, sometimes simultaneously.
Think of the roadblocks this same user would experience through a rigidly audio or visual-only interface. Where might frustration arise without the ability to obtain or convey information within the most context-informed modality?
How Multimodal Design Will Impact the Future of Customer Interactions
AI’s predictive abilities will continue to evolve through a variety of methods, from physical recognition cues to automatically checking schedules and drawing conclusions. Vocal and physical biomarkers will also provide additional context for the best modality. We’re already seeing this in how smartwatches use biometric information for communication.
In Q1 2021, smart displays comprised 38% of worldwide smart speaker sales. Although screenless smart speakers lead the market for voice-enabled devices, the popularity of smart displays is quickly climbing. Amazon is tapping into this opportunity by building a large Echo Show to mount on the wall. Verizon recently announced it’s entering the market with its own smart display. As these devices make headway, companies must determine how these displays integrate with both their core services and broader smart home plans to provide users the best multimodal experience.
As discussed, multimodal design is inherently human-centric. Many are convinced that the next step to bring a more human-like experience to chat and voice is the inclusion of a virtual human experience. With a combination of three-dimensional bodies, expressive faces, and natural language understanding, virtual humans stand to progress multimodal design and continue shrinking the gap between human and technological interactions.
Multimodal Design: Excellent Branding Opportunities
As experiences become more interactive and multimodal they will become more shareable in the design and product world. This means big opportunities for brands’ conversational experiences to get the customer and industry attention they deserve as they become more consumable for broader audiences. In turn, customers will come to expect multimodal interactions wherever they experience conversation design.
With this in mind, a design team’s skill sets will need to expand as it’s no longer solely about designing for one modality; it’s about designing for multimodal functionality and experience. This means determining how the visual interface interacts with the context provided by text and speech interfaces, as well as how these different forms of interaction harmonize with one another.
Ultimately, multimodal design’s purpose is to contextualize and offer up options to provide users with the best interaction for the moment they’re in. Having easily navigated an experience, customers should walk away satisfied with both the specific interaction and the overall brand. And when it comes down to it, hasn’t that always been the objective?
Contact one of our experts to discuss how we can help you and your business!
Don’t forget to give us your 👏 !



Multimodal Conversation Design Tutorial (Part 2): Best Practices, Use Cases and Future Outlook was originally published in Chatbots Life on Medium, where people are continuing the conversation by highlighting and responding to this story.
-
What is User Interface (UI) Design
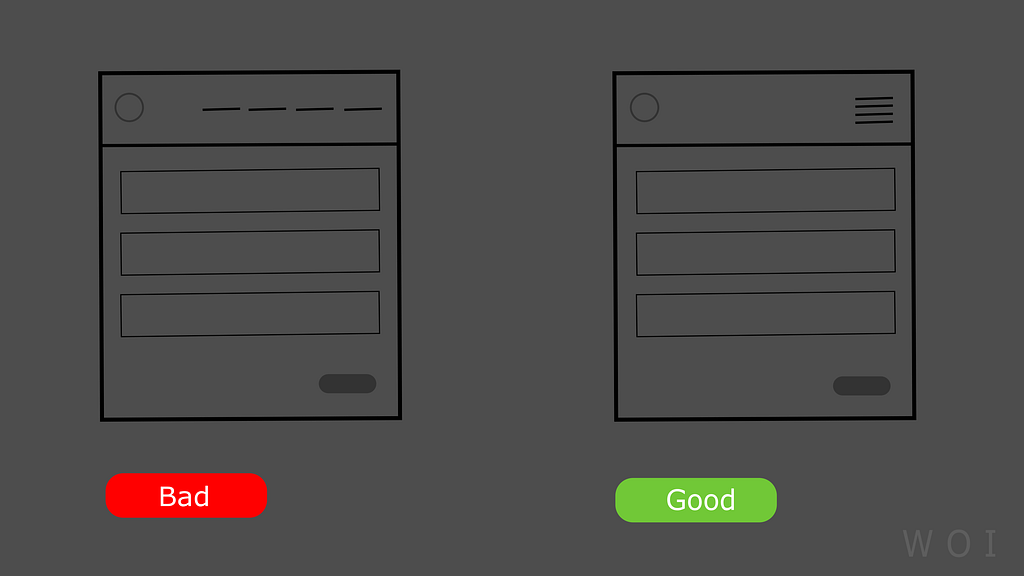
User interface (UI) design is the process where designers use to build interfaces in software or computerized devices, focusing on looks or style. the user interface (UI) is the series of screens, pages, visual elements like buttons and icons that enable a person to interact with a product or service.
UI design is the look and feel, the presentation and the interactivity of a product. The goal of user interface design is to make the user’s interaction as simple and efficient as possible, in term of accomplishing user goals.
What is User Interface Design (UI) and why is it important?
User interface (UI) design defines how an individual user interacts with a digital information system. it is essentially a series of visual elements that a user uses to interact with the digital device. The goal of any UI design is to make the users interaction with the device and the interface as smooth as possible.

What are the most important skills for UI designer?
1 Visual and non-visual Communication
Designer should be able to explain the goal of given product, If the initial plan fails designer should also be able to provide an alternative.

Trending Bot Articles:
2. Automated vs Live Chats: What will the Future of Customer Service Look Like?
4. Chatbot Vs. Intelligent Virtual Assistant — What’s the difference & Why Care?
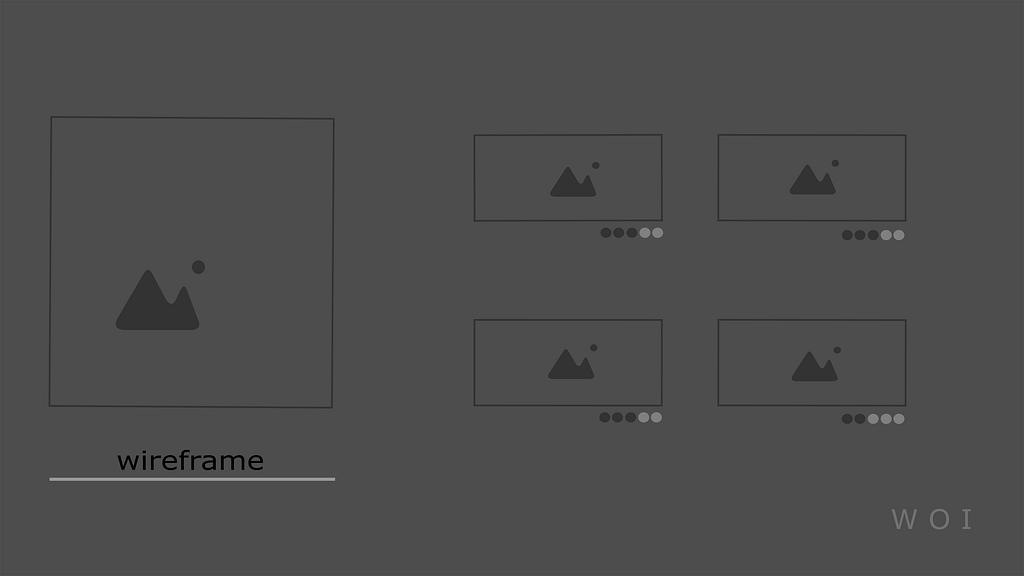
2 Wireframing
Wireframing is commonly used to layout content and functionality on a page which takes into user needs and user journeys. It is a critical part of the interaction design process.
The aim of wireframe is to provide a visual understanding the page in a project. Wireframe is an important communication tool in any web or app project.

3 Interaction Design
Interaction Design is the design of interactive products and services in which a designer’s focus goes beyond the way users will interact with it.

4 User empathy
Empathy is the ability to fully understand, reflect, then share another person’s expessions and needs.

Does UI design require coding?
UI designers do not need to code but it is beneficial that designer have programming skills.
Most UX and UI designers have at least a little understanding of coding, including javascript, HTML, and CSS. it is best to leave coding to the experts, but knowing code is a great asset for toolbox and makes more marketable.

Don’t forget to give us your 👏 !



What is User Interface (UI) Design was originally published in Chatbots Life on Medium, where people are continuing the conversation by highlighting and responding to this story.
-
Multimodal Conversation Design Tutorial: Overview and Key Elements

Welcome to part 1 of our tutorial on multimodal conversation design. Today we’ll take an in-depth look at what multimodal design is and learn more about its related components. Then in part 2, we’ll discuss best practices, use cases, and the outlook for the future.
From the moment we wake up, to when we’re about to go to bed, humans are absorbing information in a variety of ways. We combine multiple senses or modalities — sight, touch, taste, smell, sound — to draw singular conclusions. Our senses work together to build our understanding of the world and the challenges around us. With feedback and experience, they help reinforce certain behaviors and discourage the repetition of others. The more we process these combined or multimodal experiences, the more tangible and impactful they become.

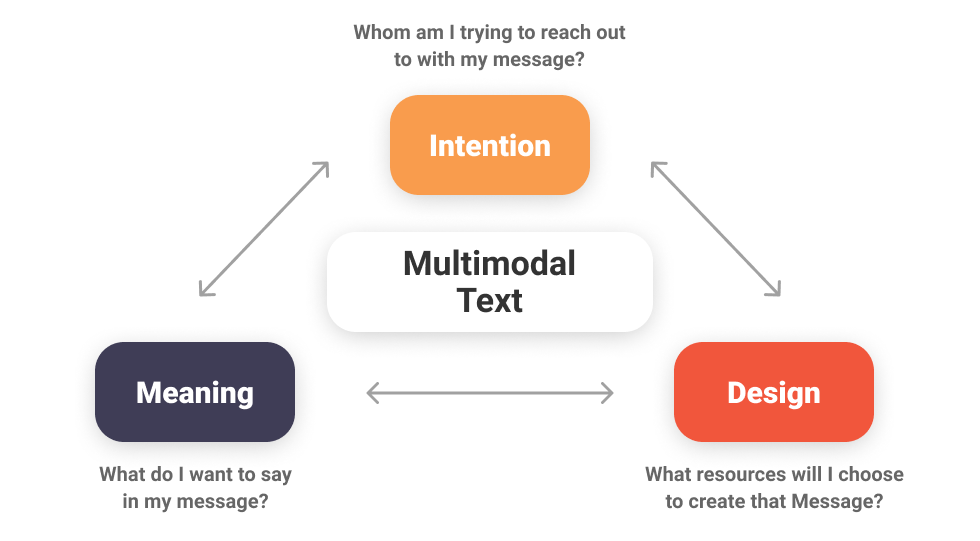
Multimodal Conversation Design: a Human-Centric Approach
If multimodal is our natural human state, it stands to reason that multimodal design should be a natural outlook. Taking a human-centric approach, the multimodal design mixes art and technology to create a user experience (UX) that combines modalities across multiple touch points. Done well, this approach produces an interface that combines modalities in a way that sees them fit together organically to replicate an interpersonal human interaction. For example, using voice as an input mechanism married with a graphical user interface (GUI) as the output for the user.
Human Centric Multimodal Conversation Design Traditionally we’ve thought about GUI and content design in silos; we even specialize designers and creatives along these lines. In a similar vein, modalities have also been siloed. Past processes would see the UX developed separately while content is developed and then the two are mashed together. In multimodal design, instead of building functionality one modality at a time, no input or output is treated separately or excluded. Developing all aspects of the UX together allows for the best modality for the context or circumstance to naturally emerge as the interaction unfolds.
Trending Bot Articles:
2. Automated vs Live Chats: What will the Future of Customer Service Look Like?
4. Chatbot Vs. Intelligent Virtual Assistant — What’s the difference & Why Care?
Context is Everything in Multimodal
What we sense, what information we need to understand and operate smoothly, and what we expect to do, all change depending on whether we’re having a conversation at a party, making dinner, driving a car, or reading a text message. The patterns of how these bundled expectations and abilities come together are called modalities. Having multiple sensory options is important when considering that all senses might not be simultaneously available, either temporarily or permanently. Providing inputs for all channels can increase accessibility and improve the reliability of the activity or information.
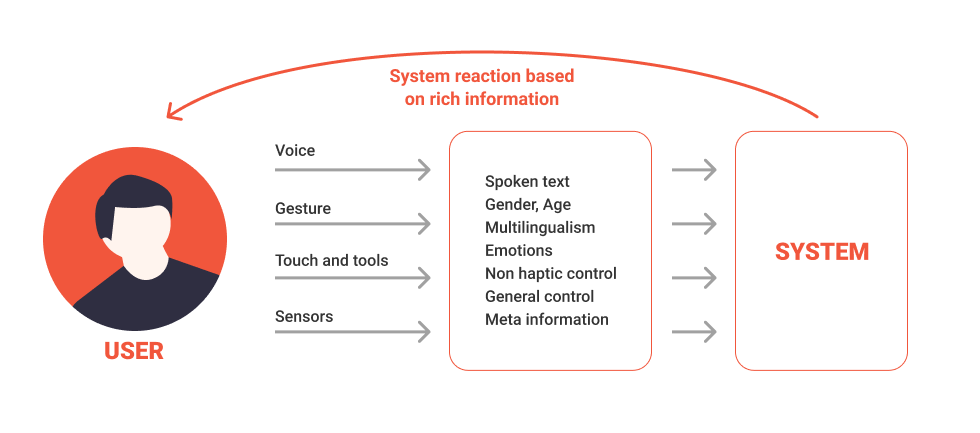
Multimodal Conversation Design: Inputs & Outputs
On a human level, communication isn’t limited to text and speech. We rely on a wide range of signals that include everything from hand gestures to eye movement to body language.
So why does conversation design continue to primarily focus on text and speech interactions? Lived experience clearly tells us we should not be limited to these modalities alone. For example, a chatbot should be capable of showing dynamic content (graphics, links, maps) to provide the best possible response. Some chatbots can also take commands via voice and then display the results as text or using a synthesized voice.
Multimodal Conversation Design: Inputs & Outputs A similar approach that successfully meets people’s inclination towards multimodal interactions is voice search. This is the trend where we speak into our browser rather than type and receive our search results in return. In this respect, we can think of Google as the biggest single-turn chatbot in the world. Technology has evolved from searching with keywords and abbreviated phrases to the ability to search using natural language.
From a user’s perspective, a voice-controlled interface is appealing in its straightforward ease of use; the user wants something and simply asks for it. This is commonly referred to as the intent. The user then expects the system to come back with a relevant response, either as an action or information. Consuming information aurally requires more cognitive load from users, which suggests clarity and attention are more easily achieved through multimodal design.
In addition to text and speech, the most commonplace input modalities for interacting with a system include use of a mouse, keyboard, or touch/tap. Newer modalities, including gestural and physiological, are continuing to expand their use cases. A user should be able to provide information to a system in the most efficient and effortless way possible.
How is the optimal approach determined? Context. Stay tuned for part 2 where we’ll learn about contextualized best practices, use cases, and what the future might hold for multimodal conversation design.
Don’t forget to give us your 👏 !



Multimodal Conversation Design Tutorial: Overview and Key Elements was originally published in Chatbots Life on Medium, where people are continuing the conversation by highlighting and responding to this story.