Table of contents
- How can a Virtual Agent be helpful? & What is IT Help Desk Automation?
- How can a Virtual Agent automate First and Second Line IT Support
- How a Virtual Agent Chatbot helps Human Agents in IT Support?
- Virtual Agent: IT Support Use Cases
- Conclusion
In this new era of automation and hybrid workplace, AI-powered Virtual Agents seem to have gained a lot of popularity. According to a recent report, 50% of large companies are inclined toward investing in chatbot-based support systems. Today, employees want quick support resolutions, 24*7 availability, ease of access, and work-from-home support. And on the other hand, companies want to enable hybrid workplaces using automation and self-service, but at the same time reduce costs due decrease in revenue due to the pandemic.
On a quick survey of several mid-size and large companies, we found that the traditional IT help desks are not prepared to meet these expectations.
How can a Virtual Agent be helpful?
A Virtual Agent can help you achieve that level of efficiency by offering a scalable, affordable solution that can automate conversations and tasks. All you need to do is chat with a Virtual Agent and get your issues resolved within seconds.
What is IT Help Desk Automation?
In a traditional IT Help desk model, what do you do when you encounter an IT-related issue, say you cannot access your account somehow, or you want a new mouse? You talk to an IT support agent and get it resolved. With an increasing number of customers, and the workforce working in a hybrid workplace model, despite being super-efficient, companies find it difficult to scale to meet the demand of the incoming flow of IT support requests. Therefore, IT Help Desk Automation is a suitable solution as it helps automate a series of IT-related functions for a particular scenario. It offers efficiency, scale, and time to value with automated workflows.
IT Help Desk Automation & Virtual Agent Chatbot
Consider a Virtual Agent as a digital worker working as an IT Help Desk agent. Employees can communicate with the Virtual Agent and resolve their issues or requests in seconds without any human interference or live agents.
By combining IT workflows and chatbots, you create the perfect recipe for IT Support that is autonomous, efficient, and, most importantly, delivers outcomes faster. Using this automation model, the virtual agents can now handle routine or repetitive issues reported to the IT Help Desk without needing to call your live agents.
How can a Virtual Agent automate First and Second Line IT Support?
What is First Line and Second Line IT support?
To simplify the IT support process, companies categorize employee or customer queries into various levels of support. Based on the complexity and priority, the agents are assigned levels according to their expertise in the domain. Traditionally, the agents with beginner to intermediate levels of expertise are kept at the first line, whereas the highly skilled experts are held at the second line.
Role of a Virtual Agent in a multiple-tier IT Support System
In the First Line of support, a Virtual Agent can be deployed to help automate 80% of support issues autonomously. Let’s look at an example of how this is can be implemented.
Example:
A user opens the virtual agent chatbot in either Slack, or Teams and types unlock account as the issue. Trivial issues like this do not require human attention. In such a scenario, an IT Virtual Agent can perform the steps required to unlock the account with the help of some details shared by the user on the chat itself.
Furthermore, if the reported issue is beyond the capabilities of an IT Virtual Agent, it is escalated to the Second Line of support where Live Agents resolve the issue with their level of expertise.
How is it better than a traditional single-level structure?
In such a robust structure, the reported issues are better managed to enhance the efficiency of the IT support team. Each level is systematically managed as the workload is divided and it is easier to track the issues for reporting.
No Code — Get Your Free IT Virtual Agent
How a Virtual Agent Chatbot helps Human Agents in IT Support?
Let us see a few examples of why businesses need to augment IT Agents with Virtual Agents for Front Line Support.
1. Too many requests are hard to handle!
Problem:
With hybrid workplaces, companies are struggling to provide unified support at the same time IT requests, or complaints are increasing. But it’s not always easy or efficient to increase your IT staff to meet the demand. The process of interacting with the customers or employees, generating tickets, processing them, and finally resolving the issues takes a lot of effort, time, and consistency.
Solution:
On the contrary, a Virtual Agent understands the reported issue in a chat, asks for some details from the user, and resolves it within seconds. It can easily scale with minimum effort and usually covers 90% of issues with simple and one-time training. In summary, it’s easy to scale.
2. IT teams or agents have more important and complex issues to take care of!
Problem:
Spending hours resolving mundane issues takes away the attention and time required to be invested in more complex issues. There is also the issue of skills degradation and job attrition, as humans repeatedly get bored doing the same thing.
Solution:
In that case, Virtual Agents are well-resourced to address issues and solve them in seconds. This allows the live agents (humans) to focus on the critical issues only.
3. A human can’t be available all the time, but a Virtual Agent can be!
Problem:
With the pandemic pushing companies to adopt a hybrid workplace model and moving employees to locations working from different time zones, supporting them becomes an operational challenge. Companies are now looking at a 24/7 support model.
Solution:
Virtual Agents is a quick and easy way to address the demands. It’s easier and more cost-effective to spin out a virtual agent than run a 24/7 helpdesk operation.
4. Virtual Agents help you automate your process!
Problem:
For routine service requests, agents must follow a time-consuming process that sometimes needs to further get approval or escalate the ticket to the second-level group. It could involve quite a bit of back and forth and be time-consuming.
Solution:
With Virtual Agent, your process can be mapped, and workflows can be automated so your employees can chat with the virtual agent, share some details where required, and get their requests processed autonomously.
5. How to identify and or classify a Second Line issue or ticket without contacting your helpdesk?
Problem:
Traditionally, live agents are expected to respond to all types of issues, even during peak times when the ticket flow is way too high. The process of answering a query, understanding the problem from employees, and then deciding its complexity and priority is tiresome.
Solution:
A virtual agent chatbot on the other hand can prioritize the queries based on user inputs within seconds. You set conditional scenarios in a Virtual Agent Chatbot and enable it to decide if an issue is supposed to be resolved or escalated to a higher level. Nevertheless, ticket classification and dispatch are automated.
Virtual Agent: IT Support Use Cases
Let’s go through some key Virtual Agent Chatbot use cases.
1. Unlocking Accounts
Your account has been locked unexpectedly, and you want to get it unlocked quickly!
In this case, an AI-powered IT support virtual agent from Workativ can understand the request, gathers only a few details like the email address from the employee(to validate authenticity) to process the request, and unlocks the account for the individual in seconds!

Virtual agent from Workativ can be integrated with tools like OKTA, Microsoft Azure AD, Auth0, LastPass, and more to execute the workflow required to unlock accounts smoothly
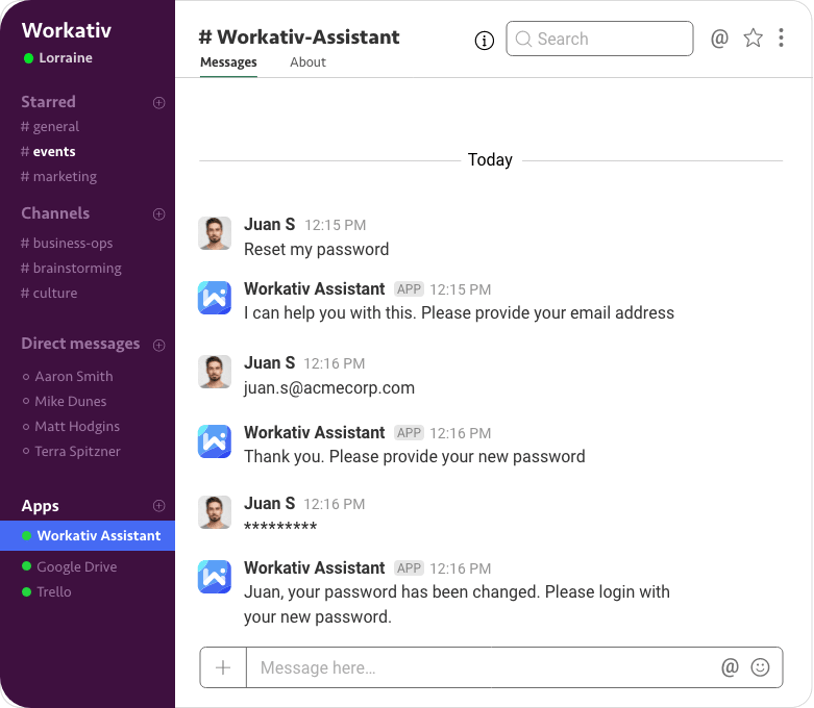
2. Resetting Passwords
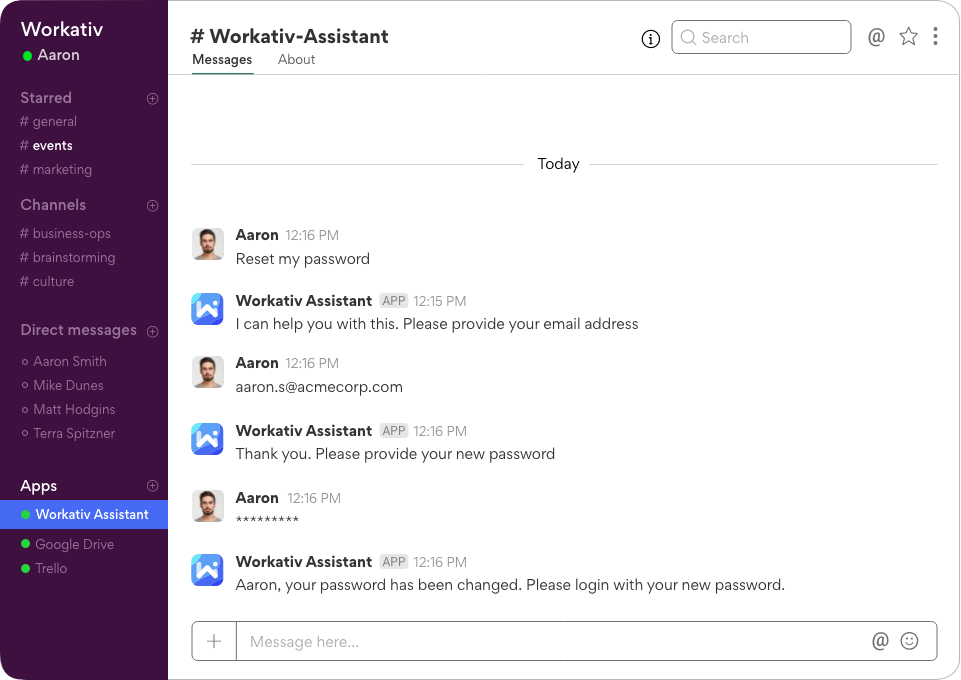
Password Reset is the most common request in the IT helpdesk. A Virtual Agent can work like magic for requests like these, as resolving these issues involves no in-person chatting, going through help documentation, or other tiresome activities.
The user can type in Reset Password into their Slack or Teams (where the virtual agent is active). The Bot understands and asks the user for some details like email address. Then, it either sends a password reset link to the user’s email address or asks the user to key in the new password and resets it.

Virtual agent from Workativ, you can integrate with popular IAM apps like Idaptive, Microsoft Azure AD, FusionAuth, Auth0, and more to simplify the password reset process and make it a better experience for the user.
3. User Provisioning
An IT Virtual Agent can help with user provisioning services like adding users to groups, de-provisioning users, assigning roles, and more.
When a user sends a provisioning request, like adding them or a particular user to the company’s email list, the virtual agent understands the request and asks for details like email address and the role to be assigned. That’s all it takes for a Virtual agent to perform user-provisioning. Quick and easy.

Virtual agent from Workativ integrates with multiple third-party tools like LastPass, OneLogin, and OKTA to provide organized user-provisioning or de-provisioning services to the users. You can deploy your virtual agent on Slack or Microsoft Teams which acts as the conversation hub between the user and the chatbot.
4. Access Management
A Virtual Agent can allow or revoke a user’s access to a particular app based on the requirement. Virtual Agent can do it independently or by raising the request to the second level support. Anyways, it doesn’t take long in either of the cases.

It is quick as when a user requests for access to a particular portal or resource, the virtual agent chatbot addresses the request by confirming it with the user’s email address and proceeds with providing access to the required resource or portal.
Example:
Virtual agent from Workativ integrates with third-party tools like OKTA which function as access management to any third-party tools when integrated with them, such as Office 365, JIRA, and more.
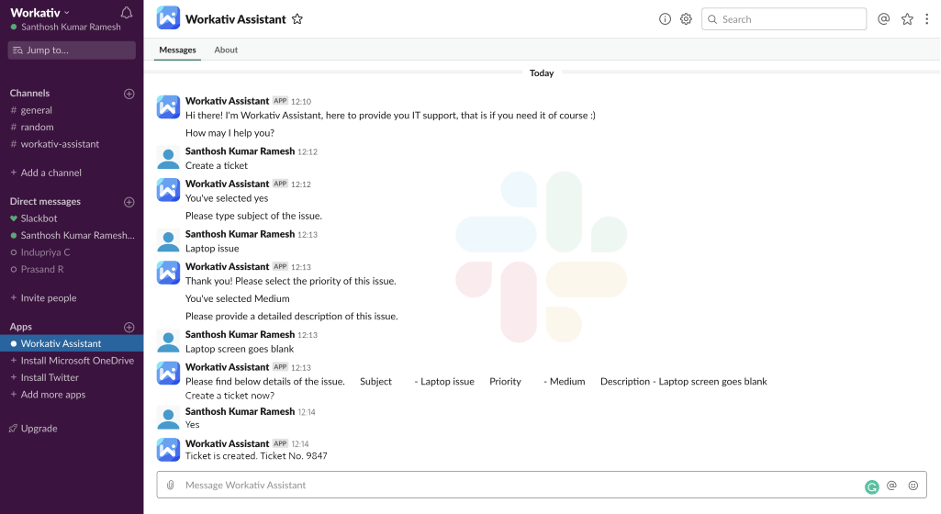
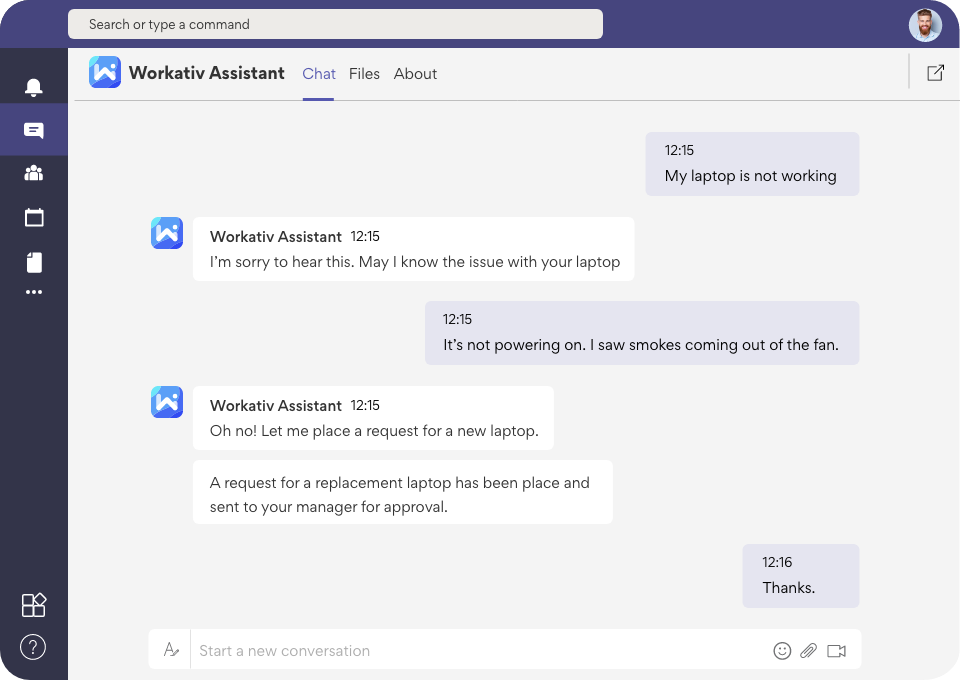
5. Asset Request
Your laptop is not working, or do you need a new monitor from your IT team?

You chat with the virtual agent to raise a new asset request. The chatbot will understand your request, ask for details like your email address, and raise the request to the field dispatch team to issue you the asset you need.
6. Email-Related Issues
Email-related issues are very common nowadays. If your email address appears invalid, you cannot send an email out of the blue one day.
Simply type the issue in Slack or Teams and select the relevant options related to your query (if available). The virtual agent will address the issue by asking for some details and either resolve it instantly or raise the request to the management for approval.
Automated workflows make troubleshooting easy as a Virtual Agent can check for your details and resolve the issue with the integrated third-party tool easily.
Virtual Agent Chatbot: The Game Changer
Since you have reached the end of the blog, you probably know what an AI-powered Virtual Agent Chatbot can do by now.
As companies are forced to use hybrid workplace models, the quality of support it provides to their customers or employees is critical in differentiating themselves from a competitor. If you wonder how Virtual Agents are profitable to any company, here are some points from the blog to recall:
- Improves the Mean Time to Resolutions (MTTR)
- Delivers self-service resolution as a Virtual Agent and automates workflows with apps.
- Keeps improving itself on the go with Artificial Intelligence
- Helps companies save costs with Virtual Agent automating tasks
- Provides modern support management using advanced digital tools
- Helps teams focus on core business rather than resolving trivial support issues
- Delivers better user and employee experience and engagement
Conclusion
Now, it’s quite evident that businesses that want to transform their employee experience and modernize workplace support can use virtual agent, which helps them scale, automate and reduce costs. As the final verdict, virtual agents are essential to your IT Help desks
So, what are you waiting for? Signup for your free virtual agent here.
Disclaimer: This content was originally published here.

How Can a Virtual Agent Chatbot Automate First and Second-Line IT Support? was originally published in Chatbots Life on Medium, where people are continuing the conversation by highlighting and responding to this story.