
What is WordPress?
WordPress is a free open source content generation and management system used by companies and businesses (with its WooCommerce tool), and it can also serve as an e-commerce platform.
More and more companies only work through the internet, transferring their location from a physical space to a virtual one.
One of the great benefits of WordPress with a plugin architecture. It allows users to extend the features and functionality of a website or blog with cutting-edge technologies.
Quick summary:
- What is a chatbot
- How to create a WordPress chatbot
- Steps to activate your chatbot to handle all your conversations
- How to add a chatbot widget to your WordPress website
1. What is a chatbot?
The chatbot uses natural language processing, which translates human language into data deciphered with recurring text and patterns and shapes them into automated answers and responses.
Just like when you chat with a real person, users can talk to a chatbot via voice recognition, or type in the chat interface.
Bonus: What is Chatbot how do they work

2. How to create a chatbot for your WordPress website?
- Sign up for Kompose, a GUI bot builder based on natural language conversations for Human-Computer interaction. You don’t need any coding skills to master Kompose. It has a simple, intuitive, and easy-to-use interface. Sign up here.
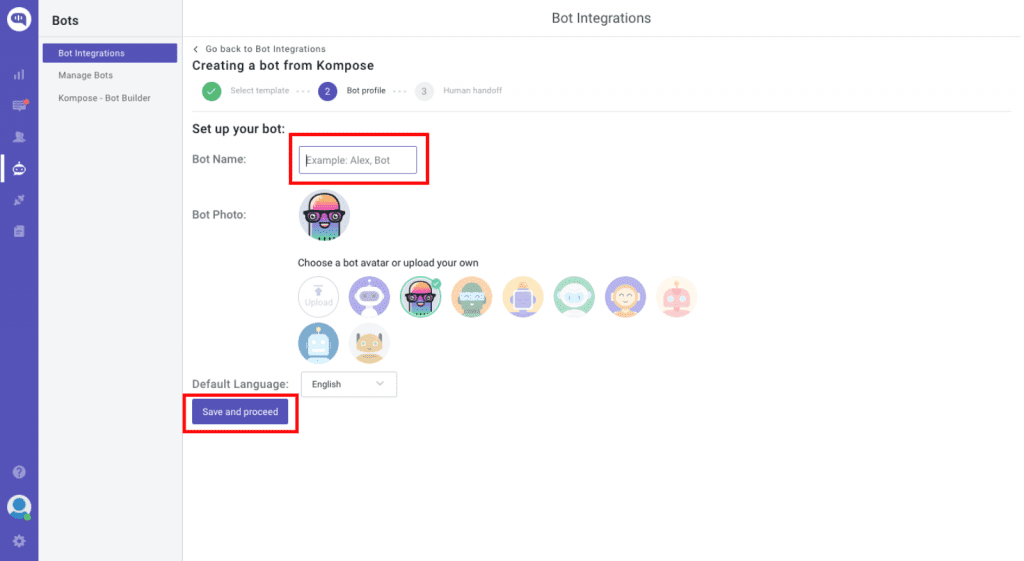
- Go to the Bot integrations section and use the “Create a Bot” option to create one.

- Name your bot, set its language (as Kompose supports most used languages), and click save.

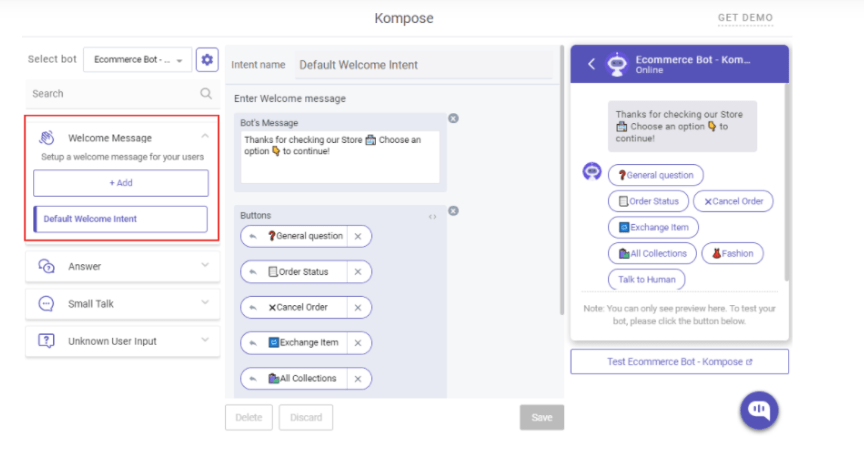
- Create your first welcome message and embed Texts, Buttons, Images, or other rich media types.

- Create answers for the bot. Define the intent that is possible and mention the phrases that you expect will trigger the communication. With time your bot will learn.
- If you don’t want to create your Chatbot from scratch, you can also use one of the available chatbot templates.
Trending Bot Articles:
2. Automated vs Live Chats: What will the Future of Customer Service Look Like?
4. Chatbot Vs. Intelligent Virtual Assistant — What’s the difference & Why Care?
3. How to set your chatbot to handle all your customer conversations
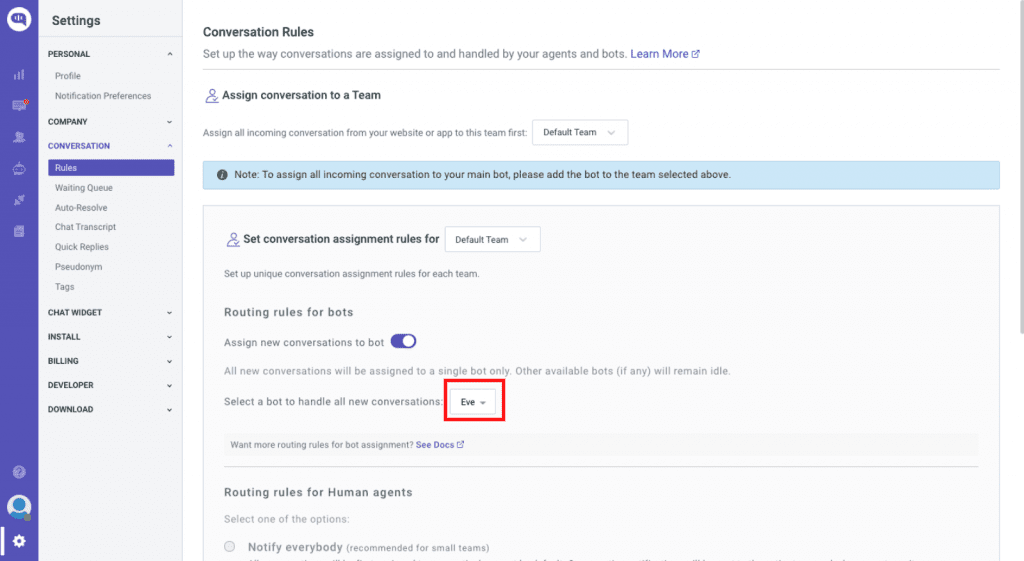
Once you create a chatbot, you can set it as a default bot in the conversation routing rules section as shown below.
- Click on ⚙️Settings >> Conversation rules >> Routing rules for bots >> Then click on bot like below and select your bot.

Now, your bot will reply to all of your conversations.
4. How to add a chatbot widget to your WordPress website
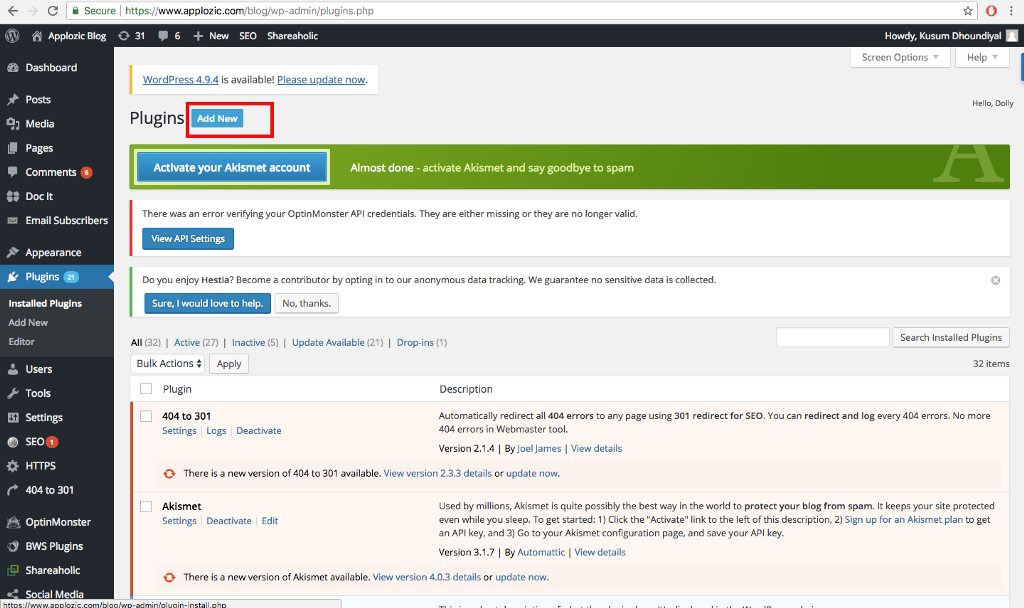
Step 1: Log in to your WordPress dashboard & Navigate to plugins
From the left navigation panel, click on Plugins. After that, click on Add New

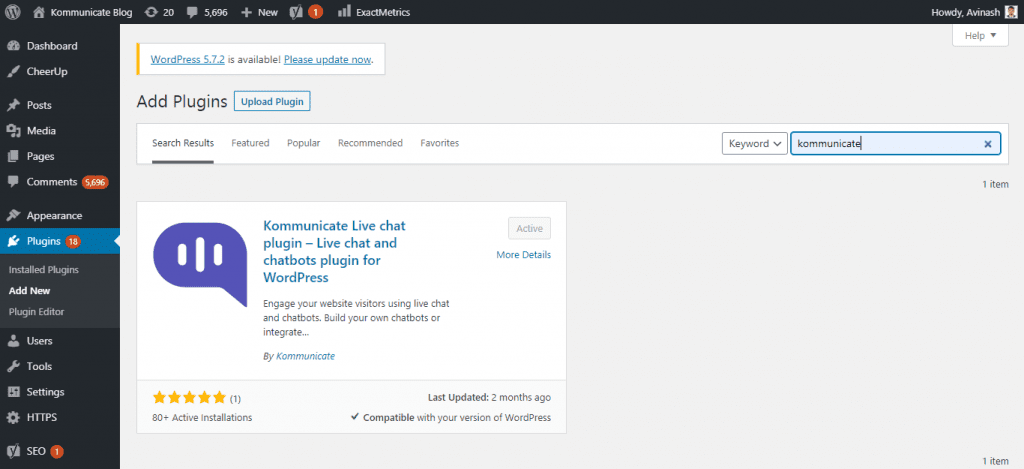
Step 2: Add Kommunicate Plugin
Navigate to the search bar and search for ‘Kommunicate’. Click on the Install now button and activate it.

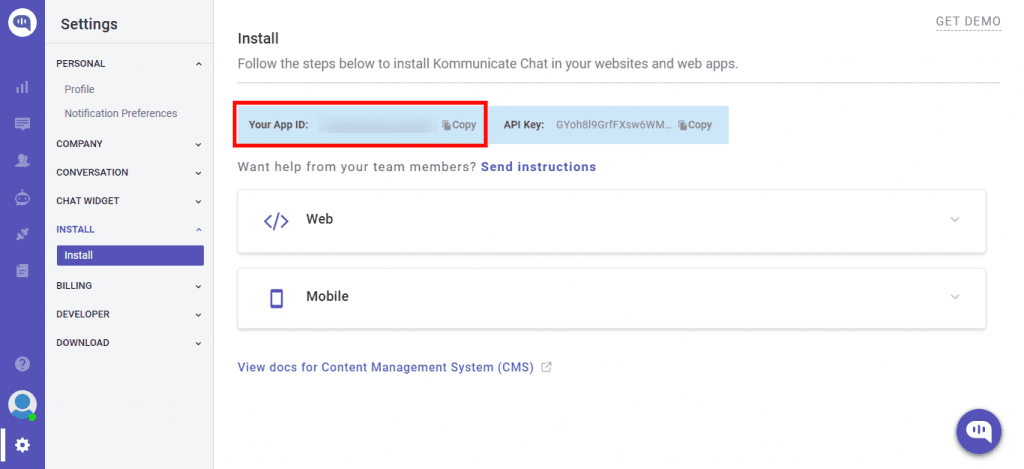
Step 3: Add your Kommunciate App ID
Go to your Kommunicate dashboard > Settings > Install > Copy your App ID

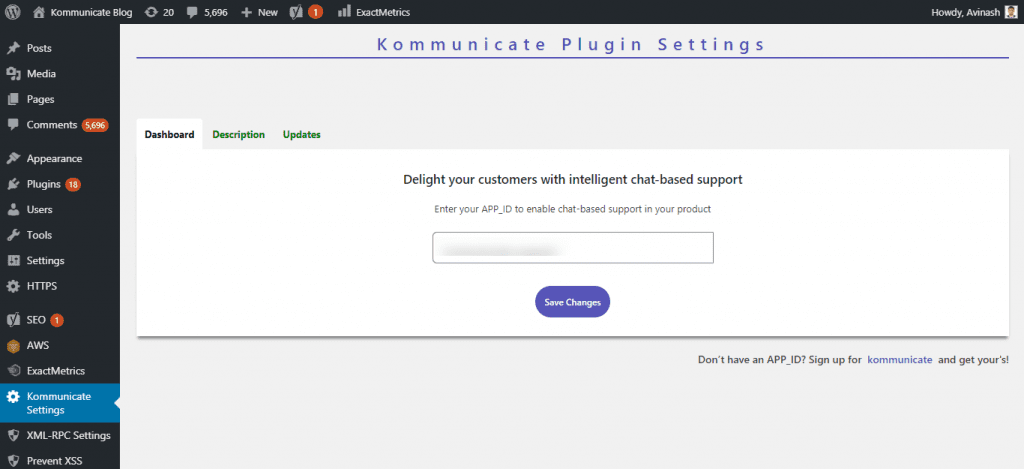
Then, Go to Kommunicate settings in your WordPress dashboard > Paste your Kommunicate App ID and click on save changes

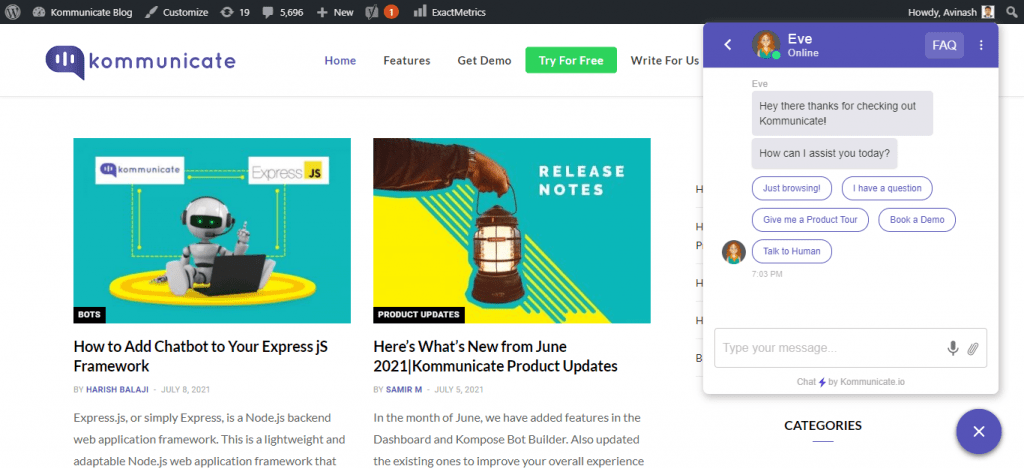
Refresh your page and now your chatbot widget should be live on your WordPress website.

Wrapping Up
Creating and installing your WordPress chatbot is as simple as it gets and requires no coding skills or technical expertise. Use the live chat and bots to connect quickly with visitors to your website and with customers.
This article was originally published here.
Don’t forget to give us your 👏 !




How to Create a WordPress Chatbot Without Any Coding was originally published in Chatbots Life on Medium, where people are continuing the conversation by highlighting and responding to this story.