
Are you hoping to create a portfolio that showcases your conversation design skills, attracts your ideal clients, companies and helps you land your dream job? Read this!
Portfolios are always a hot topic in career Q&As and the conversation design community, and for good reason! A portfolio is a great way to highlight your writing and design skills, but with a little creativity, they can speak to so much more than just a prototype. I put together my top considerations and must-have skills for your own portfolio, to ensure that it speaks for you, and that your ideal audience will understand your work and what you’re most passionate about when it comes to conversation design. Later in this post, Brielle Nickoloff and I review four portfolios from real conversation designers!
Six Essentials to Highlight In Your Conversation Design Portfolio
1.Writing Skills. This is the most obvious and most important thing to highlight in your portfolio. As a conversation designer, writing is one of the most important parts of the job. Highlight what types of writing you have experience in, whether it’s UX writing, microcopy, social media copywriting, etc.
2. User Experience Skills. Communicating that you understand the user, understand the importance of advocating for their experience and their role in the conversation is also crucial. You may have traditional UX writing or UX design experience already, or perhaps you have spent time working in user research. If not, think of a time when you had the user in mind and explain that experience. They should be the focus of your conversation design projects already, so this should be a simple skill to include!

3. Creativity and What Makes You Unique. A lot of people come to conversation design from a variety of backgrounds, whether it’s writing, social media, linguistics, research, film or even comedy. No matter what your previous experiences are, look at them through the lens of designing a conversation and user interaction. What does your perspective bring to your projects? How does this help you be creative and think differently? Use these skills to your advantage!
4. Collaboration Skills. If you’re going to work in a team environment, it’s important to understand and illustrate your working style and process. Do you have experience working in agile practices? Are you comfortable communicating with different stakeholders, managing your projects and advocating for your user through research, strategy and data you collect? How have you worked in the past? These experiences will help to paint a picture of what it’s like to work with you for future team members who may be looking at your portfolio.
5. Soft Skills and Tools. There are many different tools and platforms in the world of conversational AI, and each team may use different ones! Sharing what tools you have used for specific projects, how you used them and what skills you have (like the ability to train AI models or knowing your way around Dialogflow) can go a step further than your resume would, and will appeal to any team that uses the same ones. While you likely have a suite of go-to tools, it’s important to stay up to date with what is popular in the industry as well.
6. Show Your Work! This is a given. A BIG part of your portfolio should be showing off your conversation design projects. Instead of simply linking to the projects, try explaining everything that went into them. What was the process like? What did you do before you began designing? What process did you follow, and why did you decide to use this approach? Were there any challenges that came up, and how did you overcome them? There are many details that go into creating a chatbot that don’t show in the final version, and that is still very important work to highlight, because that is what you will be doing for a prospective client.
Want more advice on what skills you should highlight? Check out this Clubhouse panel chat! Moderated by Greg Bennet from Salesforce, featuring a team lead in voice at Ford, a Conversational AI CEO and professional Conversation Designer (plus, me 😎)
Wondering what recruiters are looking for and how to ace your interviews? Watch this Career Q&A replay with Allys Parsons and Leigh Smith from Techire.ai! There’s tons of BONUS advice on portfolios, too.
Portfolio Reviews
To help you get inspired for your own chatbot portfolio, conversation design experts Brielle Nickoloff, Co-Founder and Head of Product at Botmock and myself, Hillary Black, Co-Founder of Mav, Founder of Conversation Designer Jobs and Host of Conversation Designers Internet Club, reviewed four portfolios from a mix of professional and aspiring conversation designers. Each of these designers highlight their work in a slightly different way, so they are sure to give you several ideas for your own chatbot portfolio!
Hopefully, these portfolio case studies will give you some inspiration as you develop a chatbot portfolio that showcases your skill and passion!
Portfolio 1 — Andrew Fryckowski
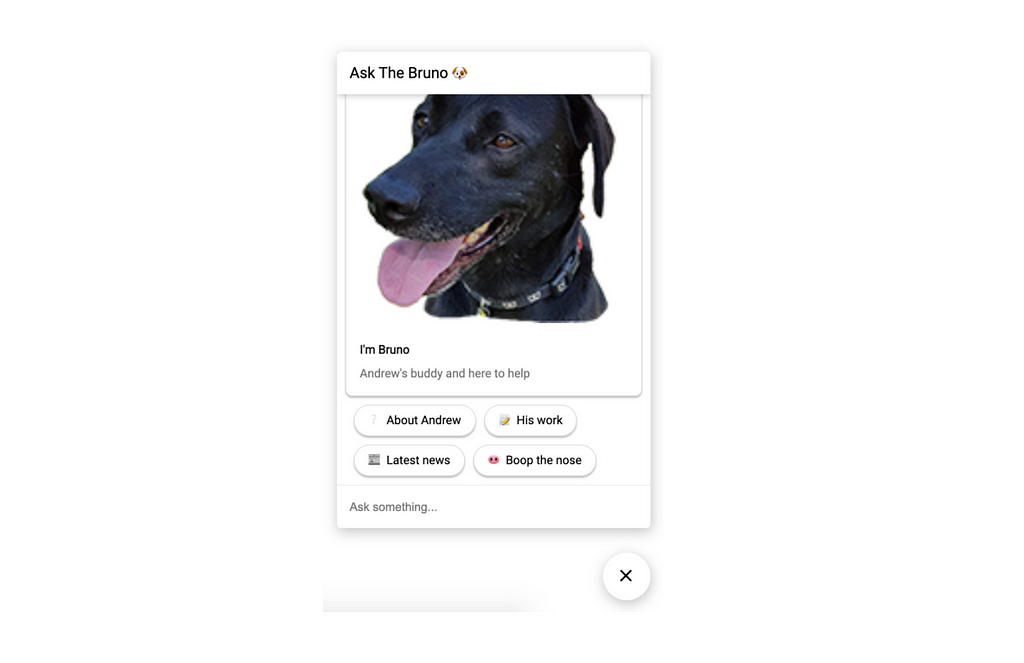
The first thing that catches your eye when you land at Andrew’s website is the “Ask The Bruno” chatbot pop up that Andrew designed. The chatbot is engaging and naturally encourages you to interact with it. When you click on Bruno, you’re given four options to navigate through Andrew’s profile. These include a short bio, education, most recent work, and an intriguing option called “Boop The Nose”.

A chatbot like this one is a killer way for Andrew to immediately showcase his conversation design, marketing, and technical prowess, as well as his personality and the thought process he implements for a chatbot design. Right off the bat, this chatbot lets us know that Andrew understands how to create a solid chatbot hook and how to provide the user with an easily navigable and informative conversation flow.
In his portfolio of projects, Andrew took the time to describe (with great detail!) his process for several conversation design projects. In these, he goes beyond showing how a perfect and finished chatbot works. He goes further by explaining other parts of a chatbot like the fallback and the flow map; both important conversation design assets wouldn’t otherwise surface if he just showed a happy path demo. Having access to his copy and information further showcases his thought process and offers further clues to his personality.
Alongside his professional projects, Andrew was also clever in including a page that would explain in detail the entire process of how he designed the “Ask The Bruno” chatbot. Showcasing both professional and personal projects provides the visitor or potential recruiter with a window into how he works when he has full creative freedom vs a client-based collaboration. It also makes it very clear that Andrew is excited enough about conversation design that he took the time to immerse himself in a cxd side project.
Instead of telling you what he can do, Andrew shows you what he has done. When you explore Andrew’s site, it becomes apparent that he has a great deal of knowledge in conversation design.
Trending Bot Articles:
3. Concierge Bot: Handle Multiple Chatbots from One Chat Screen
Suggestions:
Andrew’s Experience and Skills section on the about tab is simple and effective, but the average viewer might not see it! This bar should also be included on the portfolio page to showcase what Andrew can do.
Portfolio 2 — Raagini Chadha
Raagini’s landing page is straightforward and communicates upfront that her conversation design expertise comes from her mixed background in both analytical linguistics and experience design. Raagini shows you that she understands all aspects of conversation design, AI, and NLP, and she illustrates this with illustrative blurbs, in-depth project overviews, by detailing her background. And on her site, she includes an entire page dedicated to showing off her design framework; this is the relevant information that a client OR a hiring manager wants to see.
Raagini is also very open and thoughtful about her design process, calling out specific quotes from stakeholders and including documents that describe conversation flows and persona characteristics. Detailing the ins and outs of her conversation design team’s process so thoroughly demonstrates that she really gets all the moving parts of launching a product like this one. This information will likely catch the eye of prospective clients or recruiters.
Many designers wonder about the best way to show their “real client” work after signing NDA’s with their clients. Raagini does an excellent job of presenting client work without revealing the identity of the client, and she glides around this by introducing the client and the problem like this:
“When a Fortune Global 500 Information and Communication Technology company decided to leverage AI to transform their business in 2018, a key frontier of their digital transformation journey was to introduce an Intelligent Virtual Assistant. In 2019, I became part of an ambitious project to deploy a customer-facing cognitive assistant on their website, to deliver personalized customer experiences at scale. To comply with my confidentiality agreement, I have obfuscated classified information in this case study. The designs below are a reinterpretation of the original.”
When explaining the details of a project, Raagini also gives insight into the expectations communicated to the client by her team. When the client wanted them to demonstrate value FAST, the team elected to move forward with two use cases instead of the entire list of 40. It’s often easy to say, “yes, we can do everything,” but showing that you can still make an impact when the plan and value are thought out and delivered, is more effective than falling short when you try to take on too much.
Suggestion:
From the home page, it’s not super clear that the working example is behind the “Conversation Experience Design” Learn More button. Raagini could make this work easy to find by including it on the top navigation bar or editing the copy of that section to clarify that an example is inside.
Portfolio 3 — Jen Meservey
The visitor that navigates to Jen’s online portfolio will instantly realize that she is detail-oriented, organized, and passionate about her career. Jen’s inspiration, “I fight for the users”, provides the visitor with an insight into her design style. The portfolio is full of information, yet remains fun and easy to navigate. Her site displays how creative she is, and after reading it, you have a good sense of her personality, which is a big pro!
When you access Jen’s portfolio section, you will notice that she divided it into three sections. Separating topics is good practice for anyone out there with several areas of expertise or various relevant work they want to showcase. Having a portfolio that explains your mastery in more than one craft can be confusing to possible clients, hiring managers, or other people viewing your work. With that said, if you guide the viewer down each path and show them the depth of your work in each area, they will be able to build a mental model of who you are. They’ll have proof of what you’re able to do, instead of wondering, “this person claims that they can do it all…but can they do anything well?”
In the “chatbot” section of her portfolio, Jen displays five projects that are all slightly different. Showcasing variety is a great way to earn the attention of prospective clients or job recruiters. For example, in her case, we can gather that she can use multiple design tools like Botmock or Manychat. In addition to that, Jen also provides insight into her design process by showing the script, persona, the full prototype, or a link to the live version of the design. In some of them, she links directly to the PDF she used for the project. Giving access to all of this information is a perfect way to demonstrate that you walk the walk, you don’t just talk the talk.
Jen has several certifications in conversation design, including one from Hillary Black’s online course Chatbot Writing & Design (developed with UX Writers Collective and Botmock), which helped to build out her portfolio and position her as a designer who knows the process beginning to end. ChiChi is the chatbot she created in the course!
Suggestions:
Since “Jenbot” is a bot about Jen and her conversation design work, it would be great to have this bot embedded on her portfolio page! You can easily embed a Messenger bot widget on a webpage using a plugin. This is also a great way to see who is viewing your website.
Jen could also create a more developed narrative for each chatbot project. Right now, the visitor has access to the different artifacts (flowcharts, scripts, video demos, etc) that she used for the project, and it would be great if she could also provide a link that would explain in further detail the design process of these projects.
Portfolio 4 — Elaine Anzaldo
Elaine’s landing page and portfolio are a stroke of genius. It is simple and to the point, which is the point! In less than ten words, she shows you that she knows about linguistics, conversation design, and how the two intersect.

On her landing page, Elaine provides the viewer with a short “About Me” that quickly explains the journey of how she found her fiend for conversation design. Reading about how Elaine found her “why” speaks to her enthusiasm for chatbots.
After her short bio, the viewer can scroll down to “Featured Projects”. Inside the “view case study” for the projects, she spells out the entire thought process of the design, she reflects on why decisions were made, and perhaps, why they were changed. By providing this insight, she informs the viewer or potential recruiter about her smart design thinking.
You then see that her first project Water Log Voice Experience she created during a Designathon that Botmock hosted. (Participating in workshops, hackathons, and designations is a fantastic way to get your hands dirty and show possible employers that even if you haven’t held an official role in conversation design, you can show your work, and you have been proactive about gaining experience in this field!) On the page for this project, the viewer can scroll around, look at the different flows she isolated, and test the bot’s prototype. For this project, Elaine mentioned that thanks to testing, they realized that an element in their bot was not as easy to design as they initially thought, and since it would not result in the best user experience, they decided to go another way with the design. Including this introspection is very useful to all viewers of her work, including hiring managers!

Suggestions
It would be great to see a key quote or embed of the video that Elaine references as her “why,” so that the viewer can put themselves in the same mindset while they browse her site.
A portion of this post originally appeared on the Botmock Blog. Special thanks to Brielle, Andrew, Raagini, Jen and Elaine for making this possible!

I’m Hillary, the Head of Marketing & Conversation Design at Mav and Founder of ConversationDesignerJobs.com
Want to chat bots? Network with 2000+ conversation designers when you Join my Private Facebook Group!
Don’t forget to give us your 👏 !




How to Build a Great Conversation Design Portfolio was originally published in Chatbots Life on Medium, where people are continuing the conversation by highlighting and responding to this story.