
I remember before the pandemic, my friends and I would sometimes jokingly and other times not so jokingly, swap phones and Swipe for one another on dating apps. We mostly used Bumble and hinge.
I thought it would be interesting to make this possible even when there’s a pandemic happening. In other words: have a feature that allows friends to swipe for one another and matchmake. I decided to test how this feature would present itself in Bumble as it is one of the most popular dating apps on the market.
Disclaimer
This feature was designed independently from bumble and purely for the purpose of exploration. I do not own any rights to the existing mobile application. I utilized screenshots from the internet and my own phone and put together these wireframes on using Figma. The entire process took about 2 working days to complete (brainstorming, user flows and wireframing). This was developed and conceptualized during the covid 19 pandemic.

So What’s the issue and Who is this designed for?
Including friends’ feedback when swiping on dating apps is difficult when it’s not possible to gather. Sharing potential matches via screenshots can take too long at times. Having friends be able to swipe for you makes the process much more interactive, fun and less time consuming.
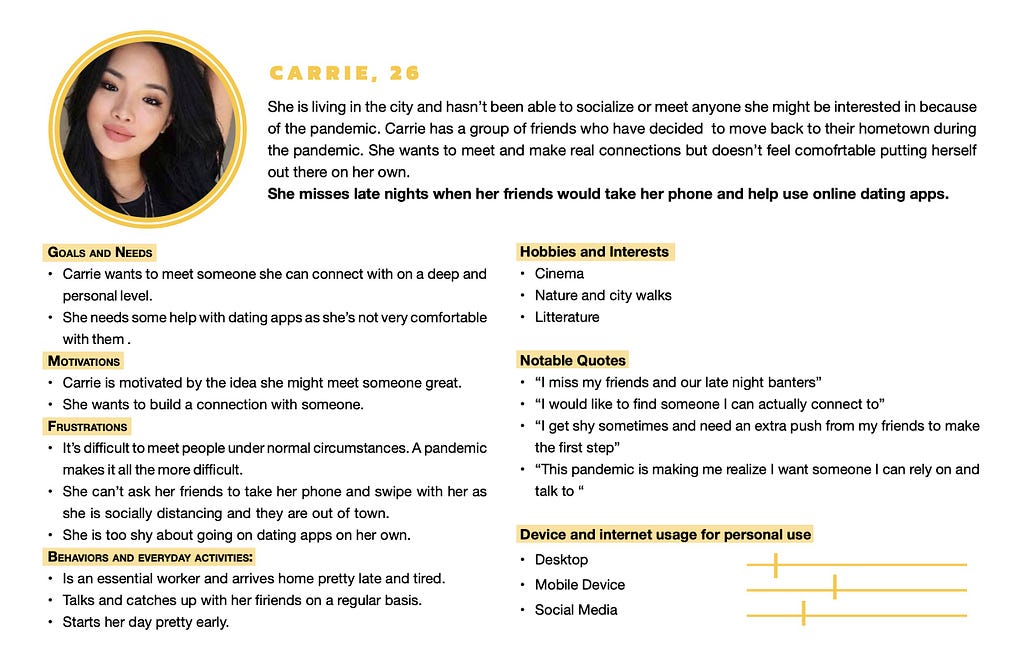
I designed Bumble wings to cater to those who have some trouble and difficulties putting themselves out there and utilizing the dating apps.
Someone like Carrie.

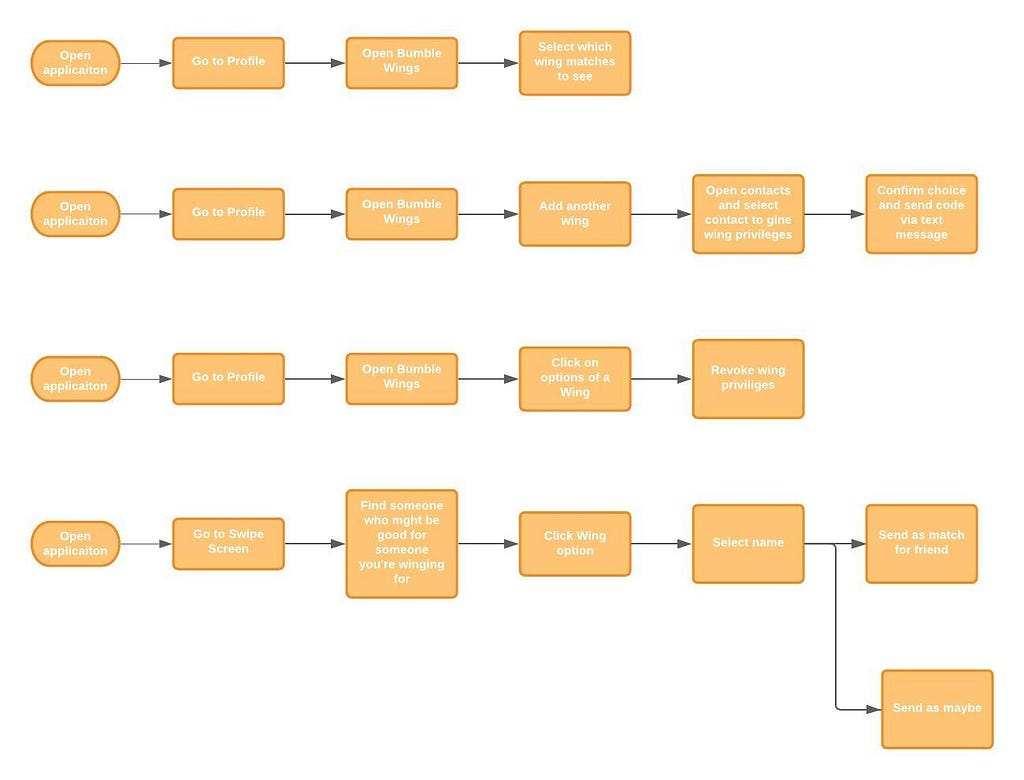
User Flow and Wireframing

I used the user flows as a guideline rather than a strict succession of tasks, seeing as I was going to manipulate and make these flows fit within an existing application. I did not want to overcomplicate them at this stage because I wanted to have room for flexibility and adaptation to the existing user flows of the mobile app
The initial Sketches helped me better visualize what kind of features and buttons I need for every page before diving into the final graphics of it. I had a pretty clear idea of what the screen would look seeing as I was building off an existing product and only sketched out some essential parts of the wireframes before building them from the existing bumble interface and wireframes.
Trending Bot Articles:
4. How intelligent and automated conversational systems are driving B2C revenue and growth.
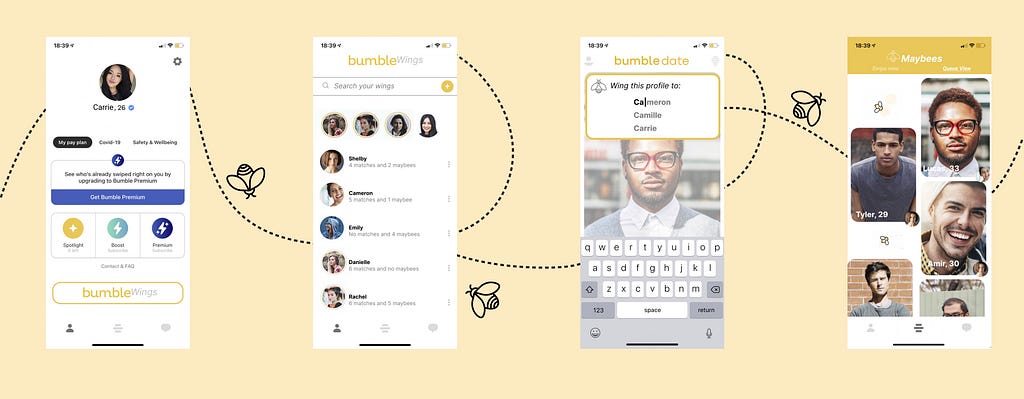
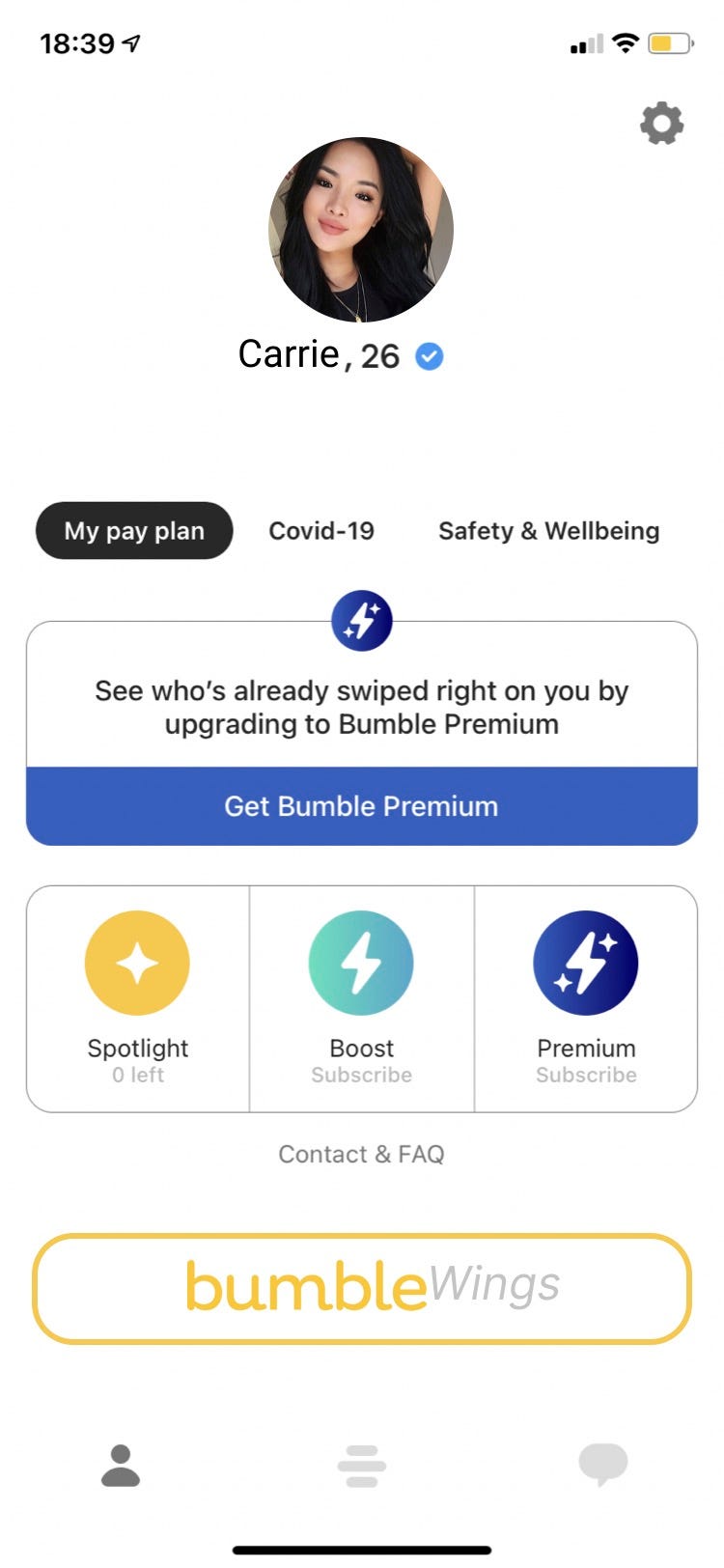
Final Screens



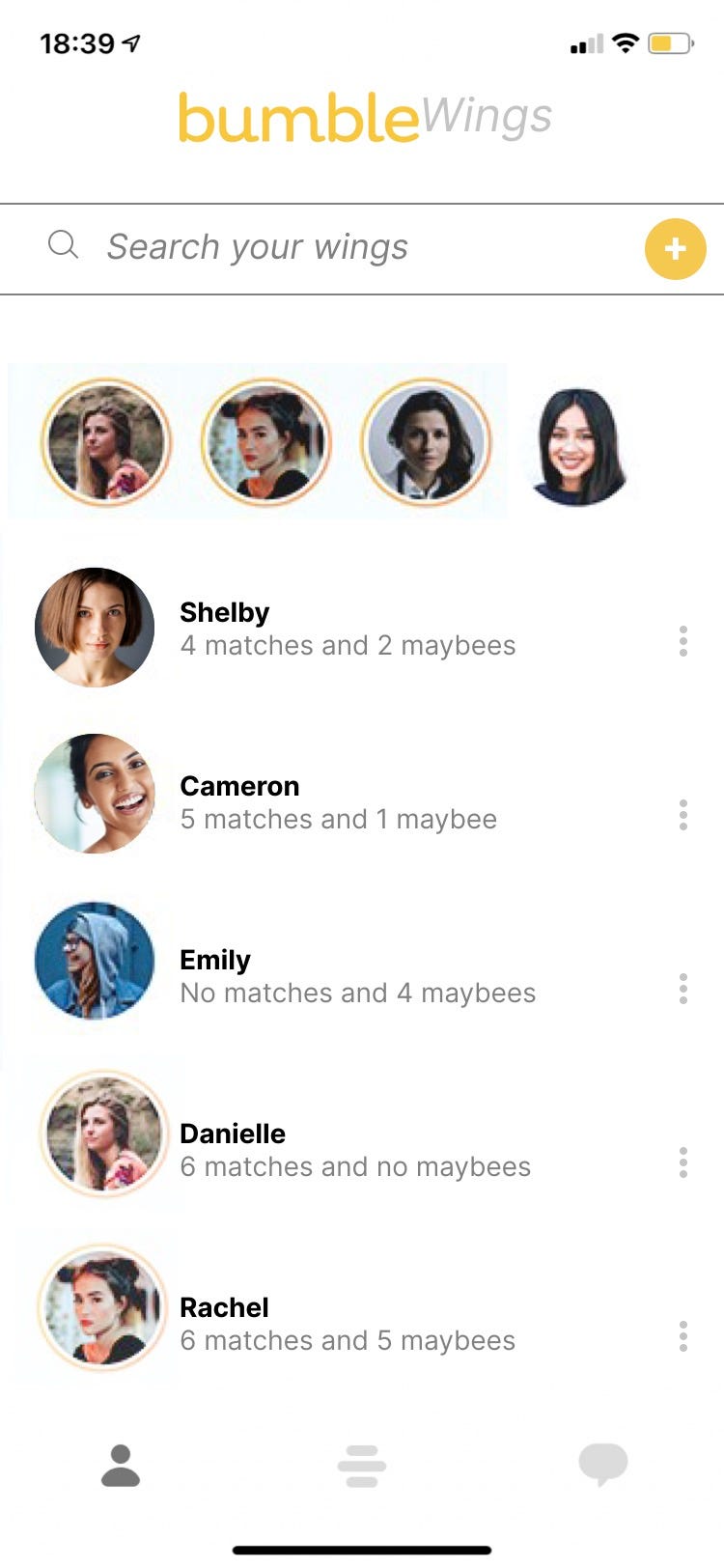
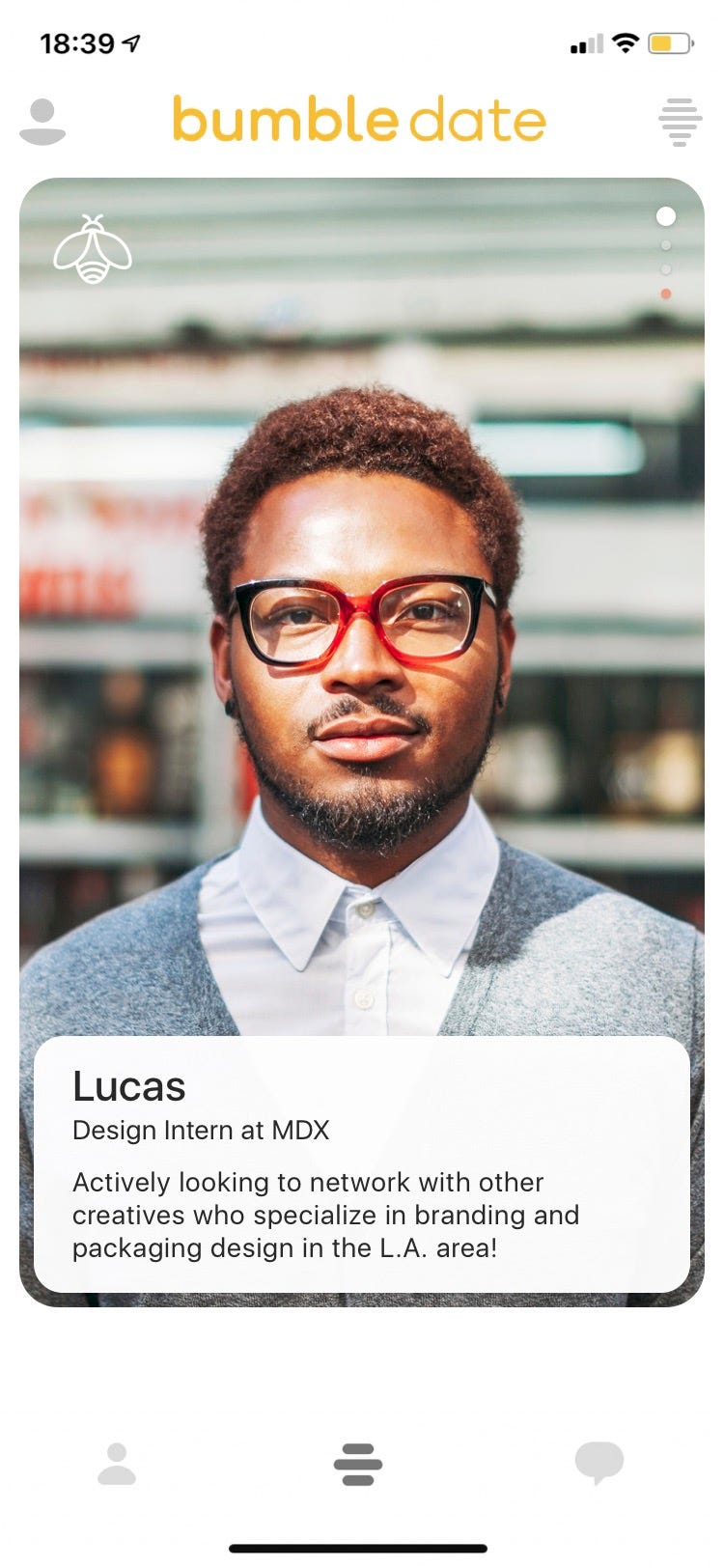
Wings can swipe to match or classify some profiles as Maybees to allow the user to decide whether or not they want they want to swipe right on them.
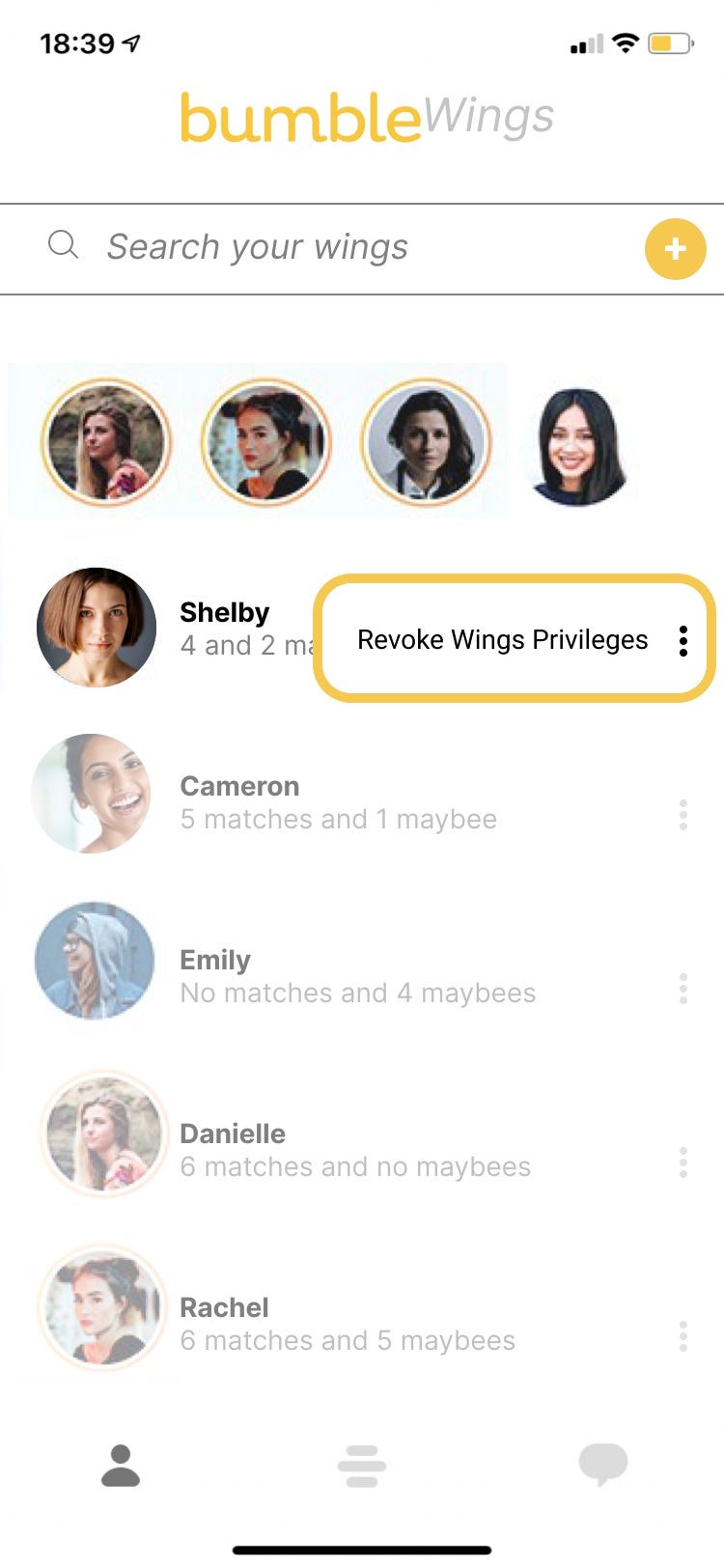
Wing privileges can be revoked at any time.
The + button (in yellow) allows the user to add as many Wings as they like.



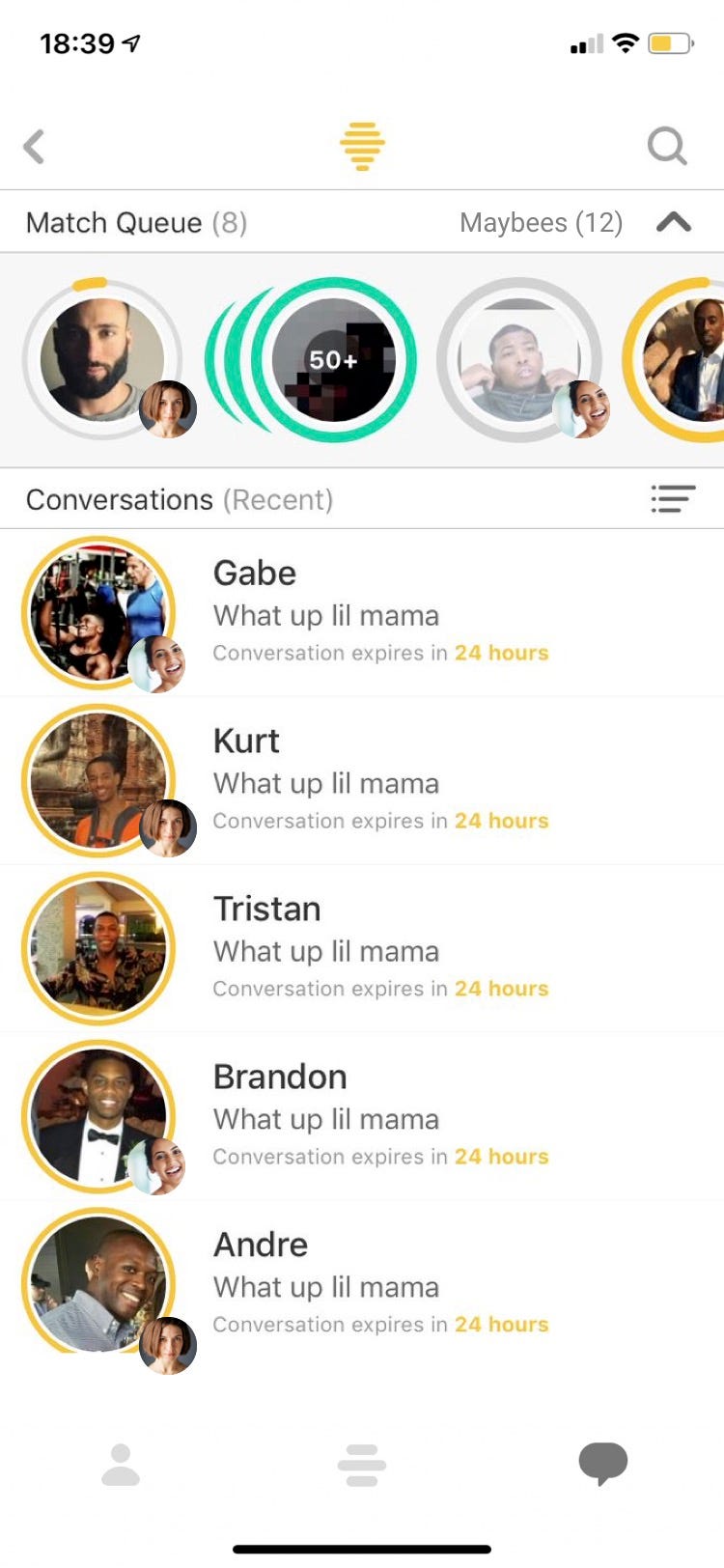
If a match is done by a Wing, then a small Icon of the Wing who matched the user will appear near the photo of the match. The user can also access the Maybee list- also chosen by Wings.
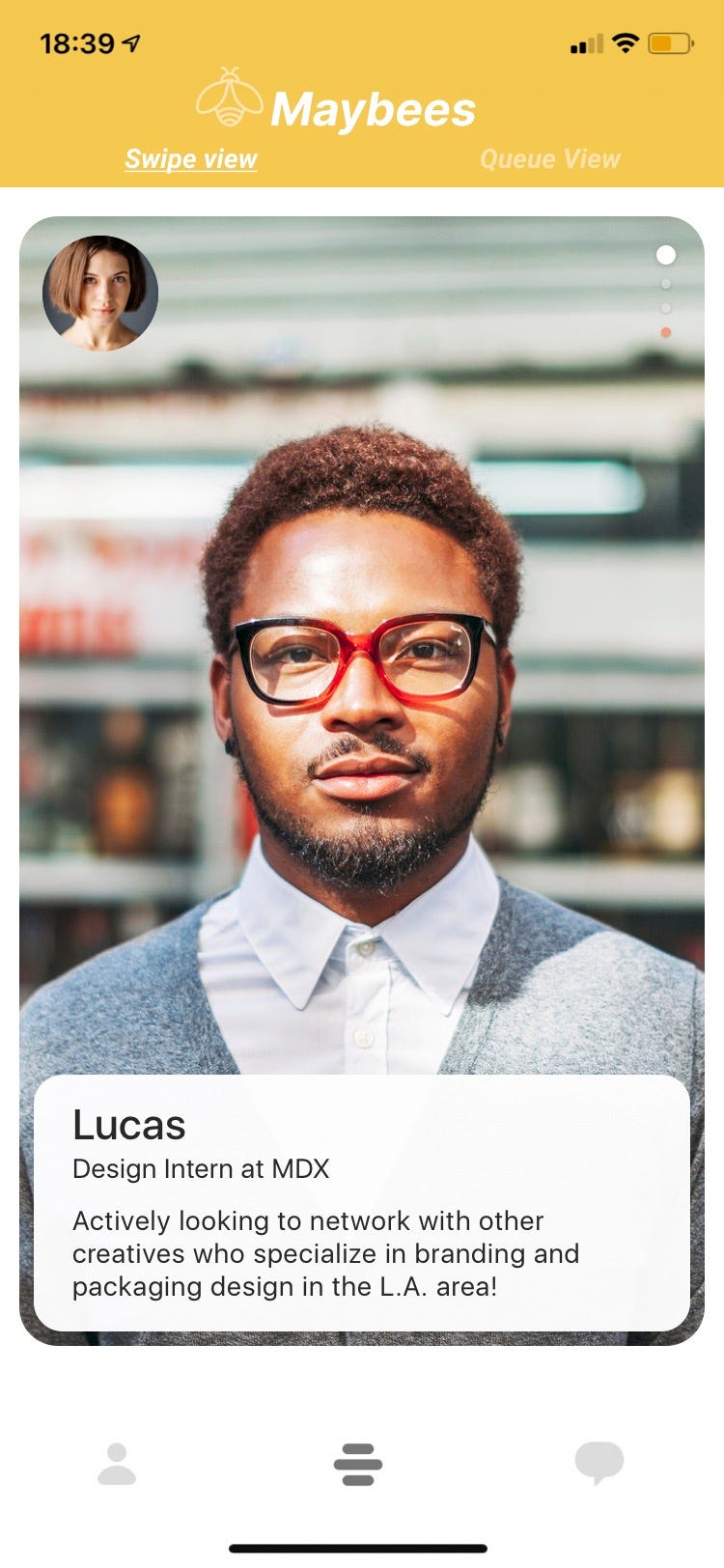
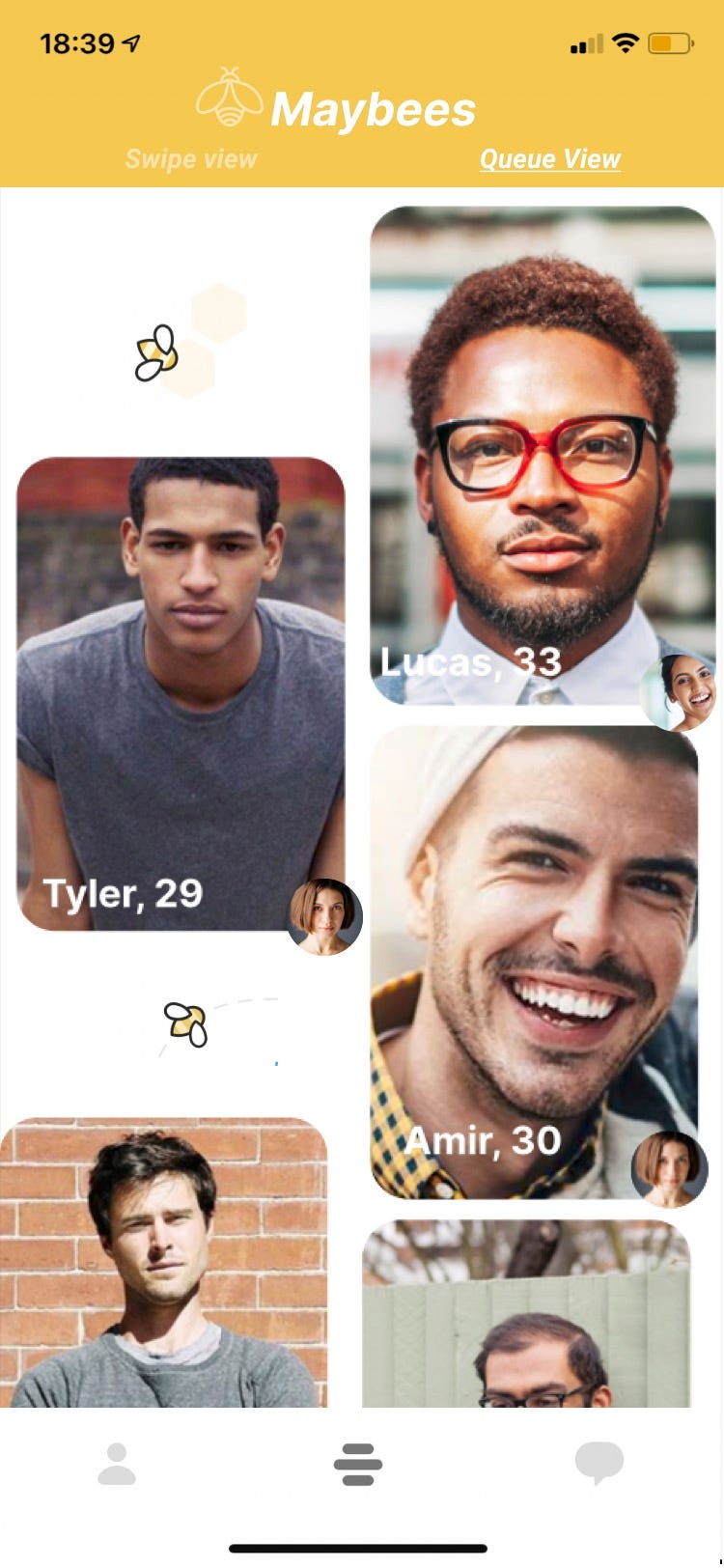
Maybees are profiles the Wings recommend to the user but leave it up the user to decide if they want to match with them or not. A photo of the Wing is shown near the profile of the Maybee for reference.
Maybees can be viewed in swipe view or in queue view (similar to the existing beeline feature in bumble).



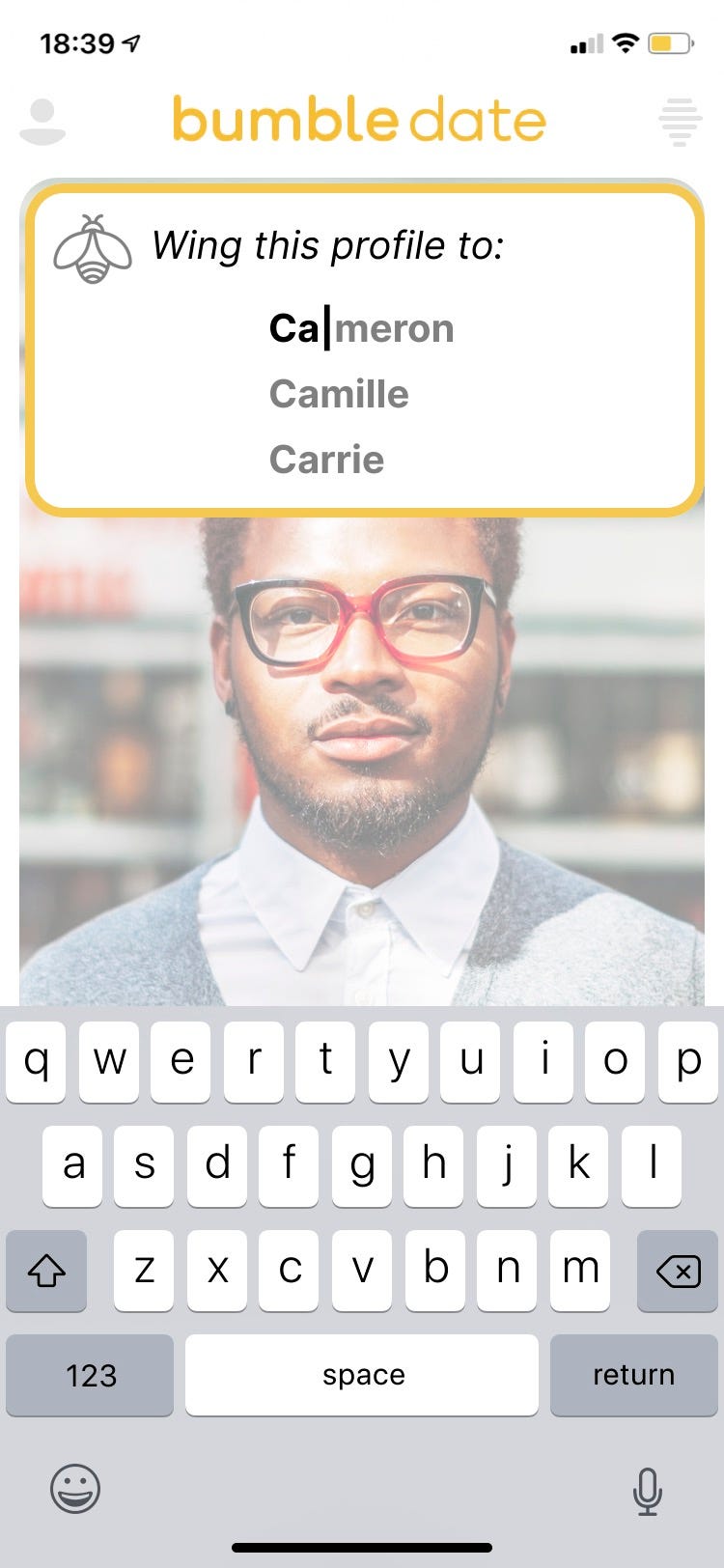
If a Wing sees a profile that might be a match for a friend, they can click on the bee icon to match or Maybee the profile for someone they are winging for.
A search field comes up where the Wing can look up anyone they are winging for and match the profile for them.
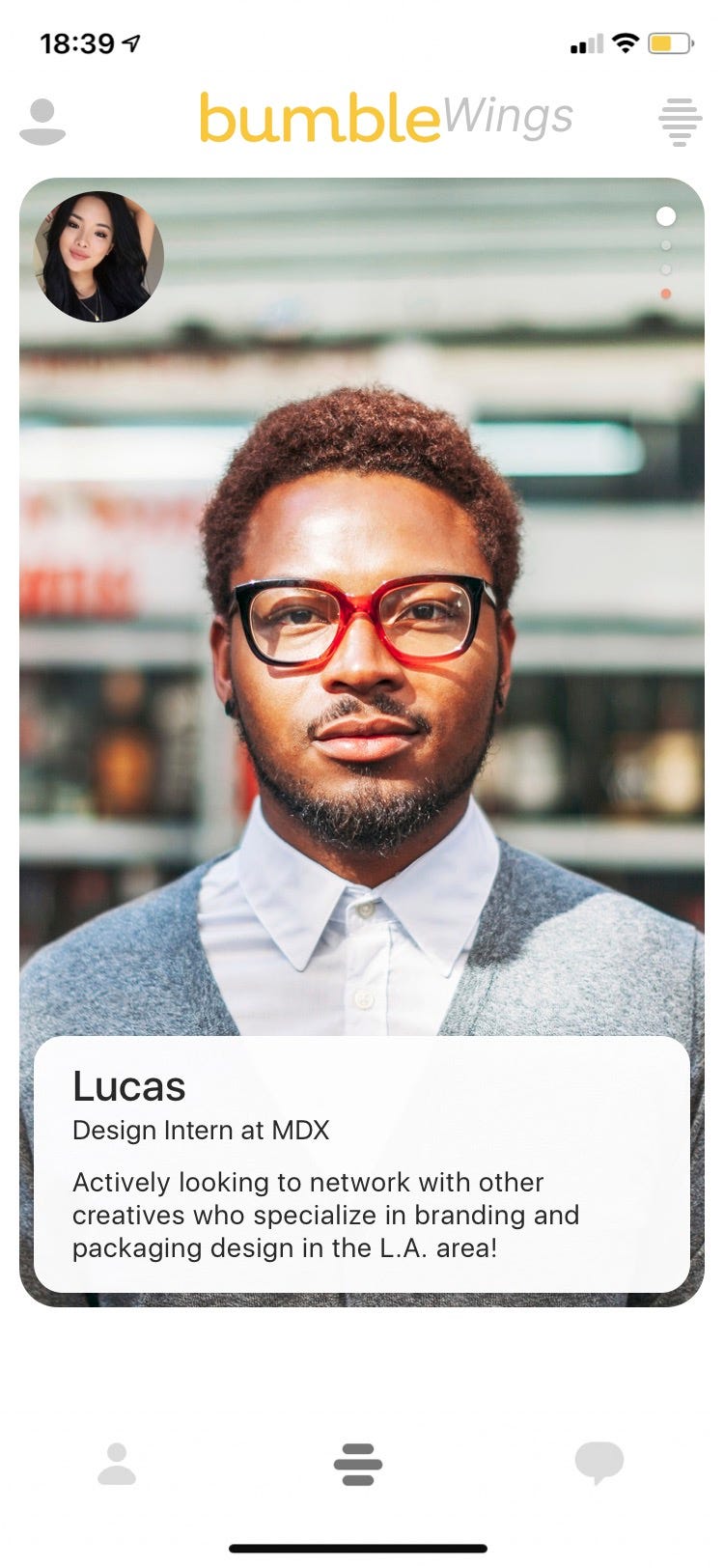
Alternatively, they can swipe for a friend directly from BumbleWings as opposed to finding matches from their personal queues. The photo of the person they are winging for is in the upper left hand corner.
Swipe left for no, Right for yes and swipe upwards to Maybee
You can see the full case study with the low fidelity wireframes and ideas for future iterations on my website by clicking here
Don’t forget to give us your 👏 !




Bumble Wings- A UX Proposal was originally published in Chatbots Life on Medium, where people are continuing the conversation by highlighting and responding to this story.