Your cart is currently empty!
Month: November 2020
-
Wie Stromanbieter Kunden bei einem Umzug an sich binden können
Kunden nehmen einen Umzug gerne als Anlass den Stromanbieter zu wechseln. Das ist für Energieversorger natürlich ärgerlich. Vor allem, weil die Akquise von Neukunden kostenintensiver ist als die Pflege von Bestandskunden.
“64% der Haushalte wechseln beim Umzug ihren Stromanbieter” Umzugsstudie 2018 – Deutsche Post
In diesem Blog Artikel erfährst du
- wie viele Verbraucher ihren Anbieter bei einem Umzug wechseln und warum
- wie du deine Kunden mit Serviceleistungen trotz Umzug halten kannst
- wie ein Chatbot dir dabei helfen kann
- und du erfährst wie ein Umzugs – Chatbot funktioniert
Wer wechselt beim Umzug den Stromanbieter?
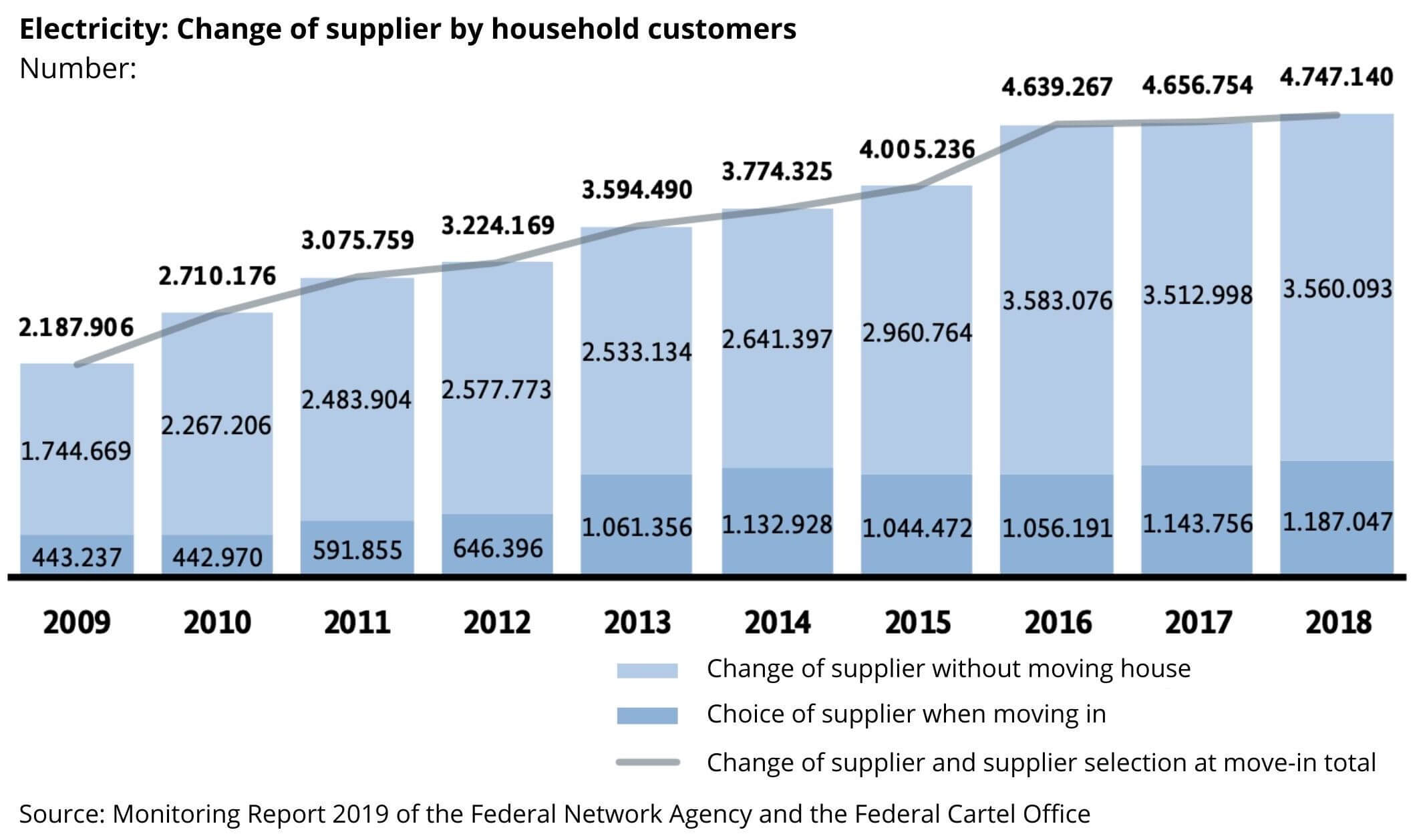
In den letzten zehn Jahren ist die Anzahl der Haushalte, die ihren Stromanbieter wechseln, massiv gestiegen. Von 2009 bis 2018 hat sich Zahl der Haushalte, die ihren Lieferanten wechseln mehr als verdoppelt und hält sich seitdem auf einem gleich hohen Niveau. Ein Viertel dieser Anbieterwechsel sind umzugsbedingt.
Wenn Kunden bei einem Umzug den Anbieter wechseln, kann das verschiedene Gründe haben. In manchen Fällen liefert der bisherige Energieversorger nicht an dem neuen Wohnort. Laut einer Bevölkerungsumfrage von PricewaterhouseCoopers wechseln jedoch 90% der Verbraucher ihren Stromanbieter weil sie einen günstigeren Preis für ihren Strom möchten.
Wann wechseln Verbraucher ihren Stromanbieter?
Laut der Umzugsstudie der deutschen Post
- wechselten 41 % der Verbraucher in den vier Wochen vor dem Umzug ihren Anbieter
- lediglich 22% der Personen kümmerten sich noch früher darum
- 37% der Verbraucher suchten sich ihren neuen Anbieter erst nach ihrem Umzug
Wie kannst du deine Kunden in dieser Phase halten?
Jeder zweite Befragte der Umzugsstudie gab an, dass ein Umzug vor allem Stress bedeutet. Damit lässt sich auch erklären, warum jeder dritte Verbraucher sich erst nach dem Umzug aktiv um einen neuen Anbieter kümmert und davor die in der Regel teurere Grundversorgung in Anspruch nimmt. Vor dem Umzug sind viele Kunden einfach viel zu gestresst und ausgelastet, um sich mit der Suche eines neuen Energieanbieters zu beschäftigen.
In einer solchen Situation kannst du durch unkomplizierte und jederzeit erreichbare Serviceangebote deine Kunden unterstützen.
Mache es deinen Kunden leicht dich als Lieferanten zu behalten
Viele Kunden wechseln den Lieferanten, um Geld zu sparen. Die Studie “The New Rules of Customer Engagement” von freshworks hat jedoch ergeben, dass 31 % der Konsumenten bereit sind für einen besseren Kundenservice auch mehr zu zahlen. Du kannst also deine Kunden bei einem Wohnortwechsel an dich binden, indem du ihnen das Mitnehmen ihres Vertrages so leicht wie möglich machst.
Das bedeutet, dass sie zu jederzeit einen Ansprechpartner haben, dem sie den Adresswechsel unkompliziert mitteilen können, ohne dass sie sich erst in eine Plattform einloggen, sich an ein Passwort erinnern oder die Servicezeiten des Kundendienstes beachten müssen.
Hierfür sind Chatbots besonders gut geeignet:
- Sie antworten rund um die Uhr in Echtzeit auf Anfragen.
- Sie können ohne großen Aufwand auf mehreren Kanälen gleichzeitig eingesetzt werden.
- Sie sind wunderbar geeignet, um Prozesse wie das Ändern einer Adresse oder das Übermitteln des Zählerstandes durchzuführen.
Und sie kommen dem Bedürfnis der Verbraucher nach Self Service – Lösungen entgegen:
“76% of consumers globally prefer to first try to solve issues on their own before contacting support.”
freshworks, 2019
Wie funktioniert ein Umzugschatbot?
Aber wie genau funktioniert so ein Umzug per Chatbot? Lass uns das mal an einem Beispiel durchspielen:
Lara ist Kundin bei dem Energieanbieter Energy Solutions und zieht bald in eine neue Stadt. Sie packt gerade ihre Kartons für den Umzug. Dabei fällt ihr der Aktenordner mit den ganzen Verträgen und Versicherungsunterlagen in die Hände und ihr fällt ein, dass sie ja noch dem Stromanbieter Bescheid sagen muss.
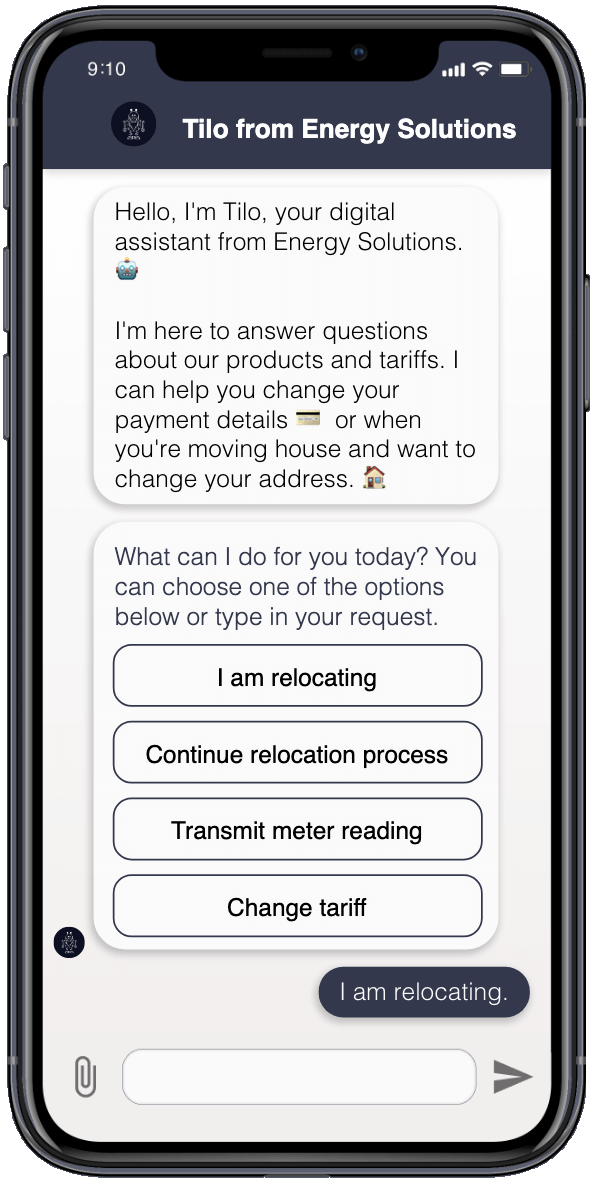
Also greift sie in ihre Hosentasche, holt ihr Handy heraus und öffnet Whatsapp. Dort beginnt sie einen Chat mit Tilo, dem virtuellen Assistenten von Energy Solutions. (Natürlich kannst du deinen Chatbot auch auf deiner Website implementieren.)
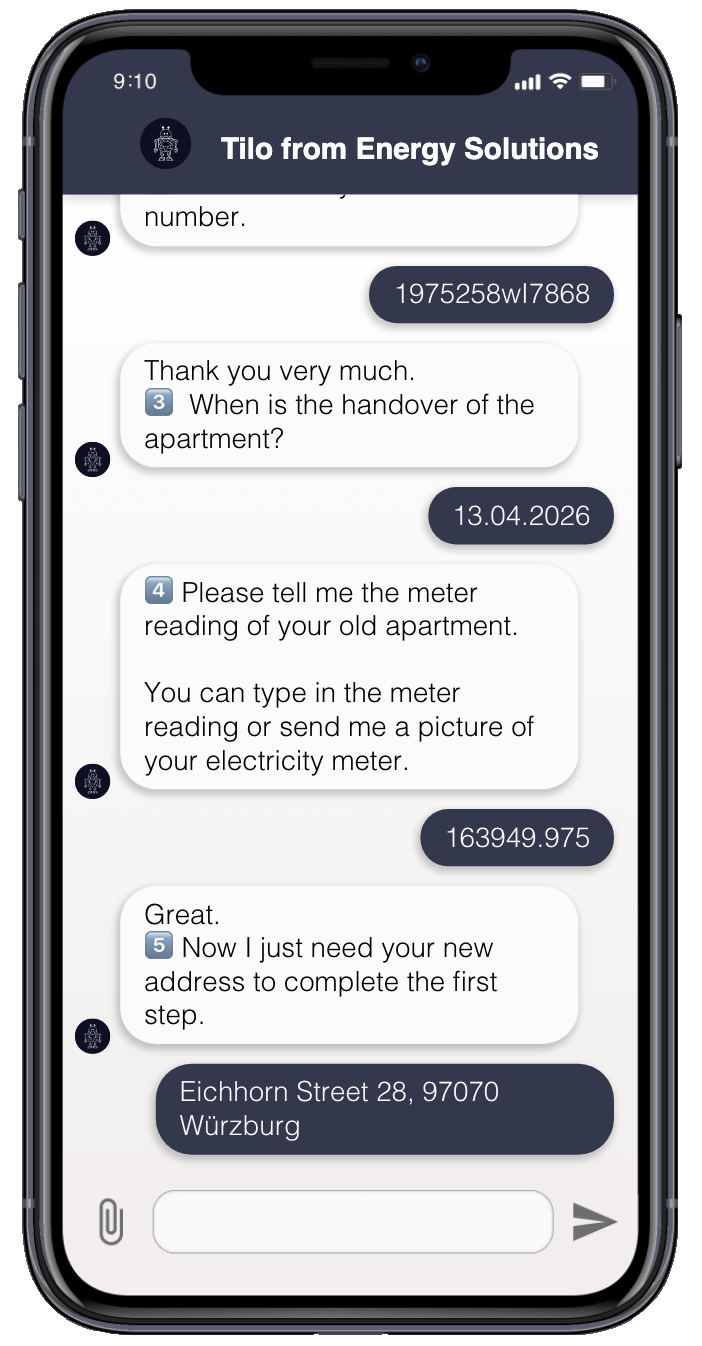
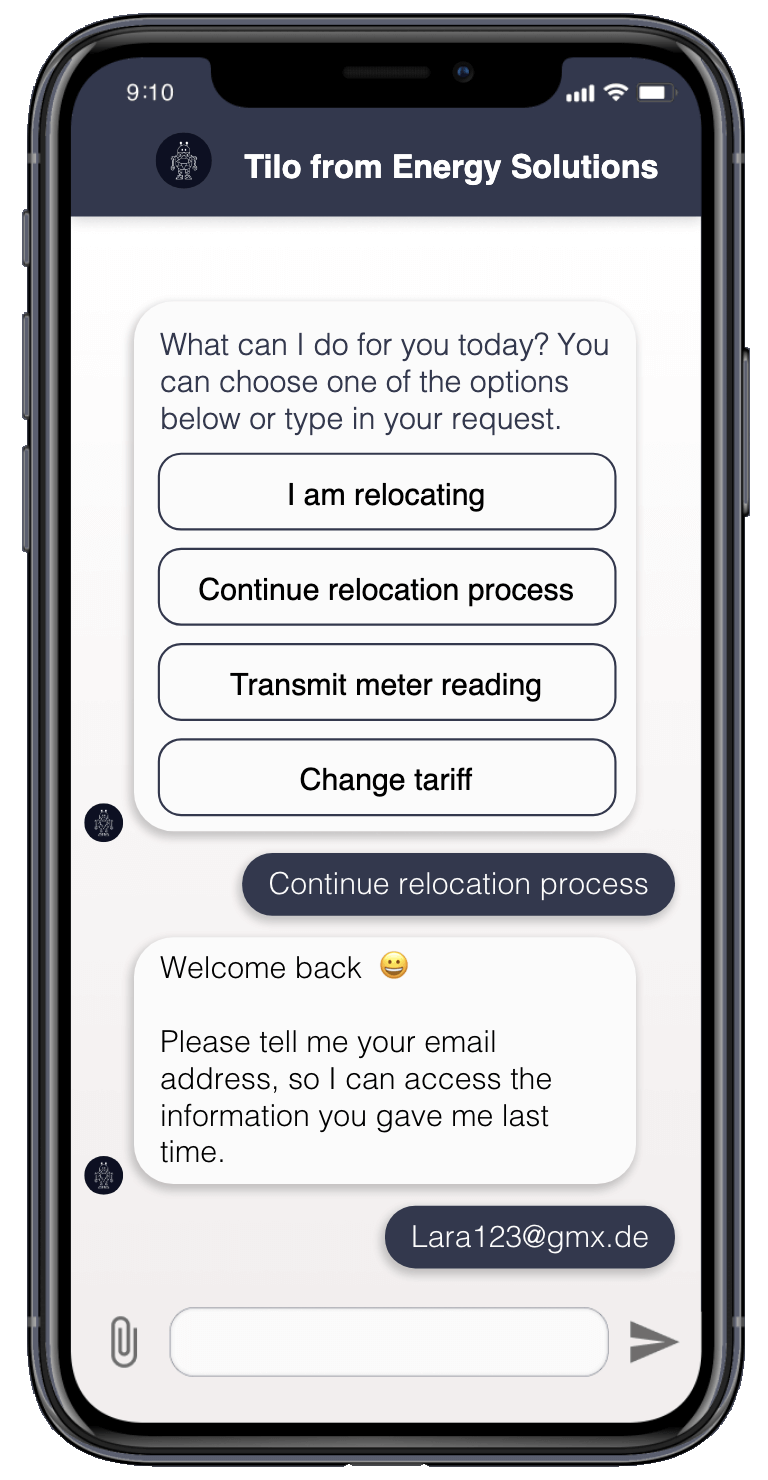
Tilo begrüßt sie und fragt sie, womit er ihr helfen kann. Lara tippt auf den Button “Ich möchte umziehen” und beginnt damit den Umzugsprozess.
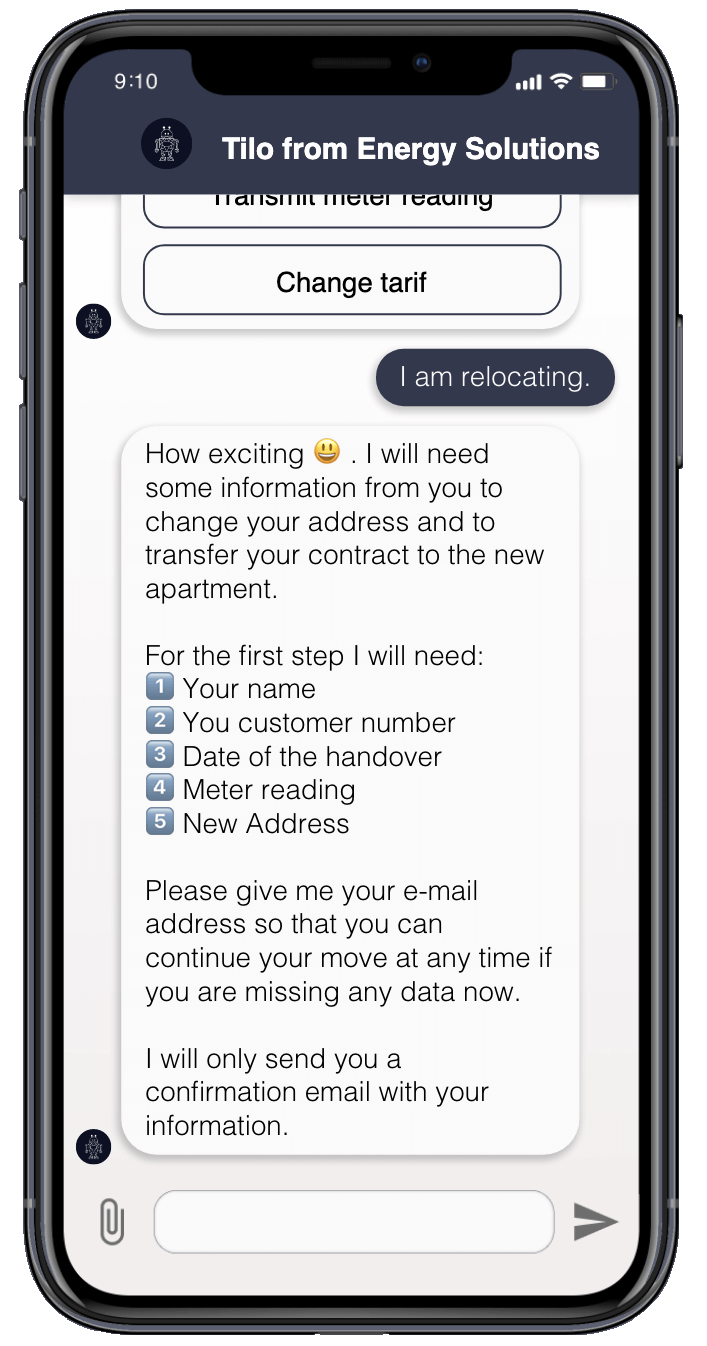
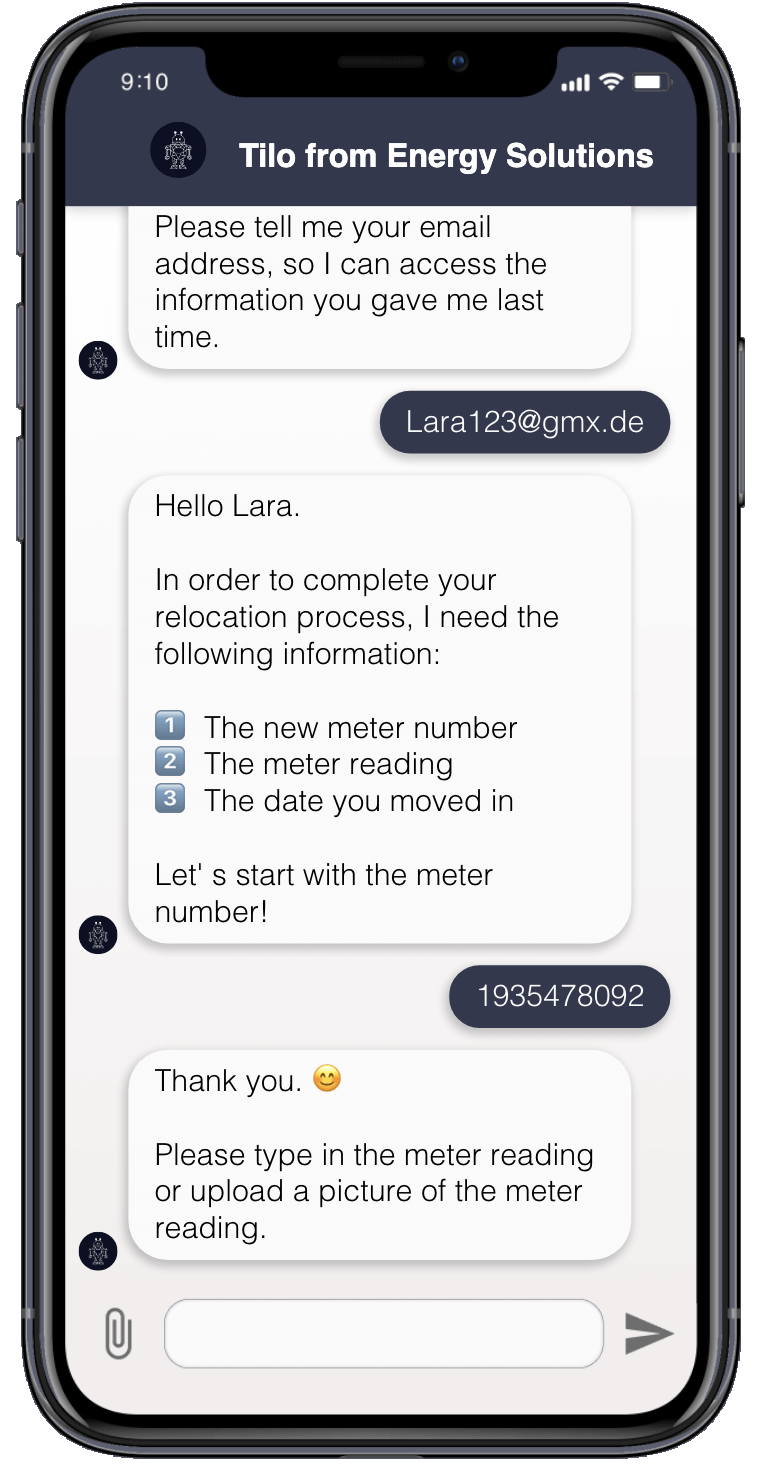
Zunächst teilt Tilo ihr mit, was er alles benötigt. So weiß Lara welche Informationen sie bereit halten muss. Für den Fall, das ihr Informationen fehlen, bittet er sie um eine E Mail Adresse. So kann sie den Prozess abbrechen und wieder aufnehmen, ohne dem Bot bereits übermittelte Informationen nochmal geben zu müssen.
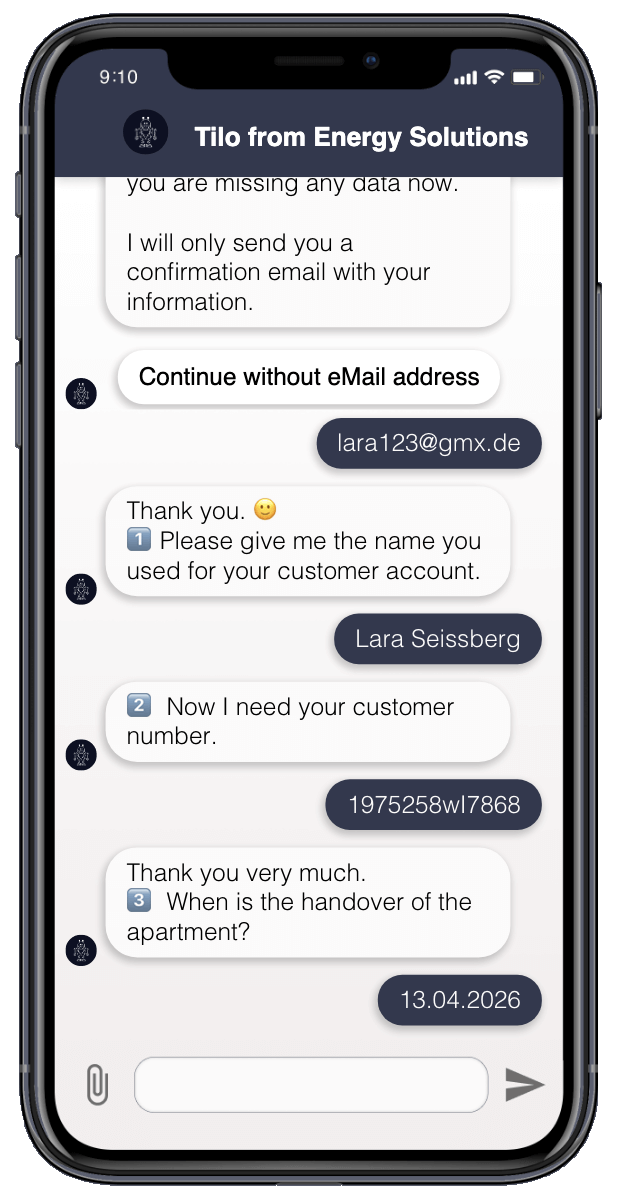
Danach fragt der virtuelle Assistent Lara Schritt für Schritt nach ihrem Namen, ihrer Kundennummer und dem Datum der Wohnungsübergabe.
Anschließend fragt Tilo Lara noch nach der neuen Adresse und dem Zählerstand. Den Zählerstand kann Lara manuell eintippen oder als Foto hochladen. Wenn sie ein Foto von dem Zählerstand hochlädt, wird der Inhalt des Bildes mithilfe von Optical Character Recognition (OCR) Software analysiert.
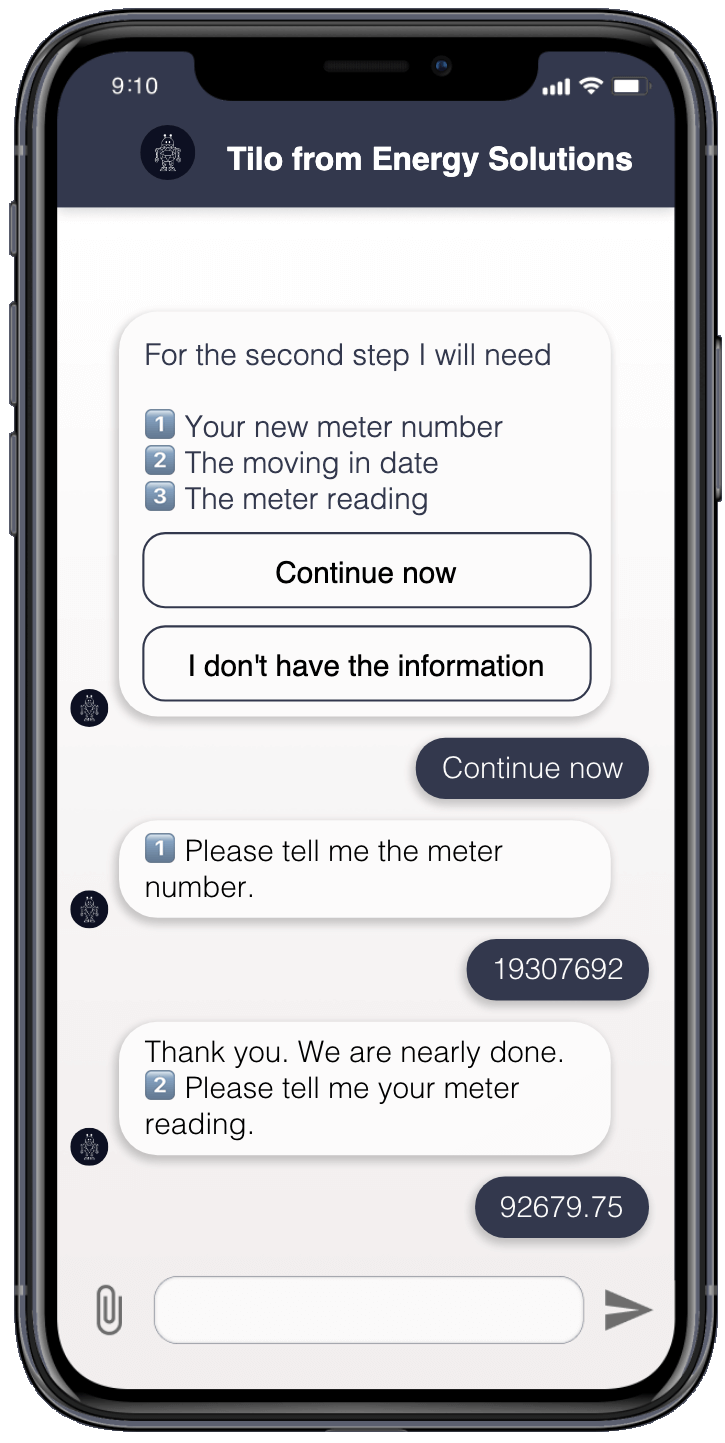
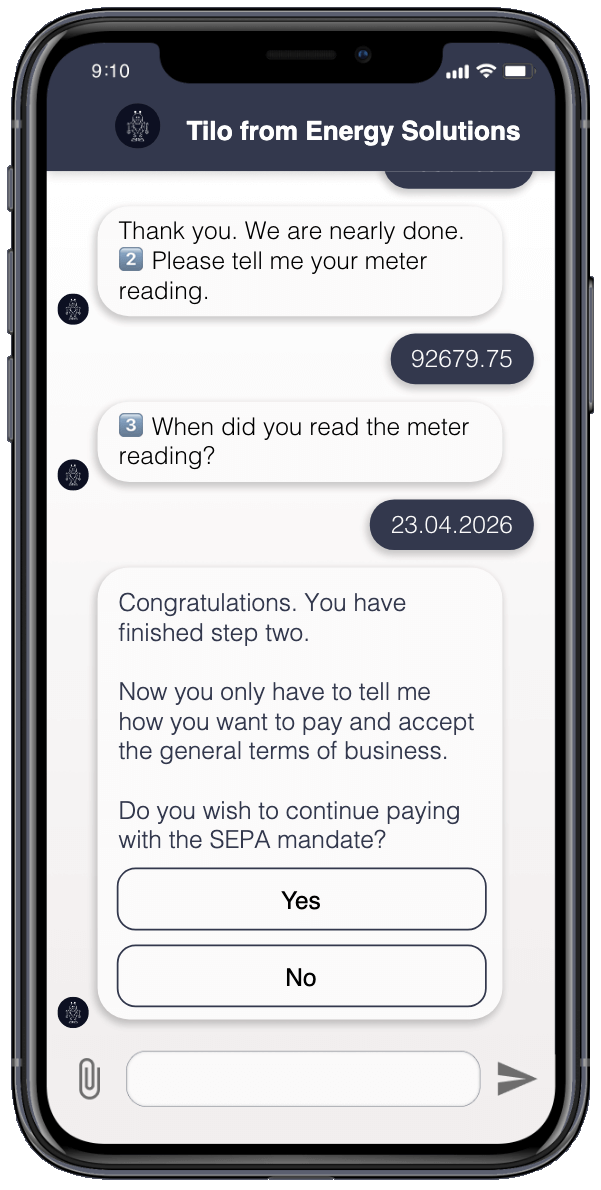
Danach fragt er nach dem Einzugsdatum, der Zählernummer und dem Zählerstand in der neuen Wohnung.
Mit diesen Informationen kann der virtuelle Assistent den Vertrag von der alten Wohnung auf die neue Wohnung übertragen.
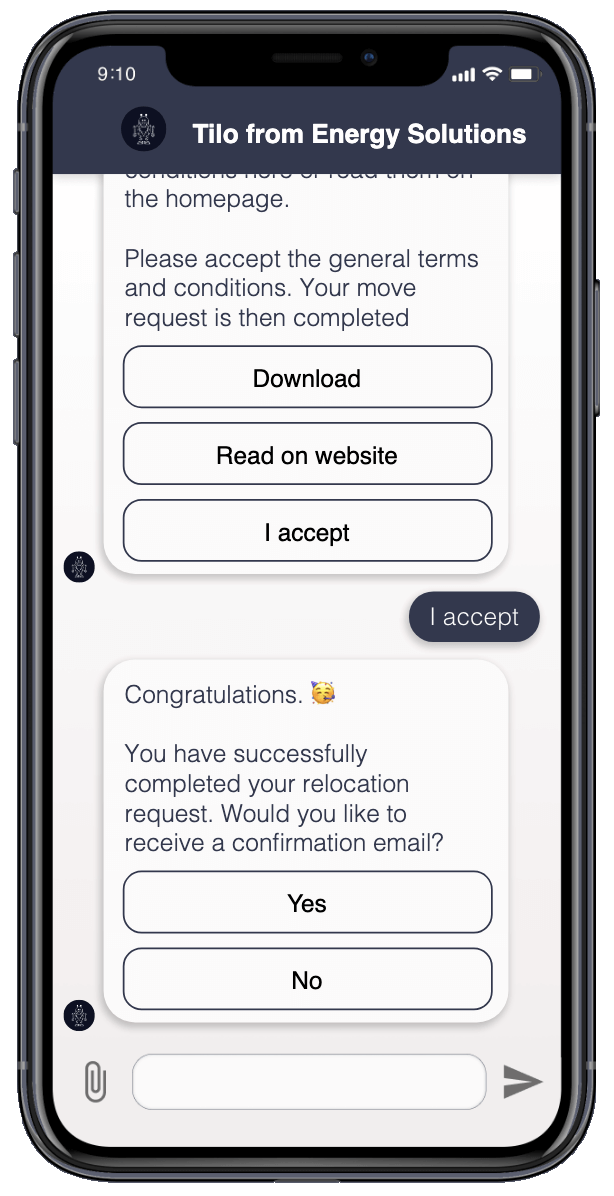
Um den Prozess abzuschließen, muss Lara nur noch die Zahlungsmethode angeben und die AGBs akzeptieren.
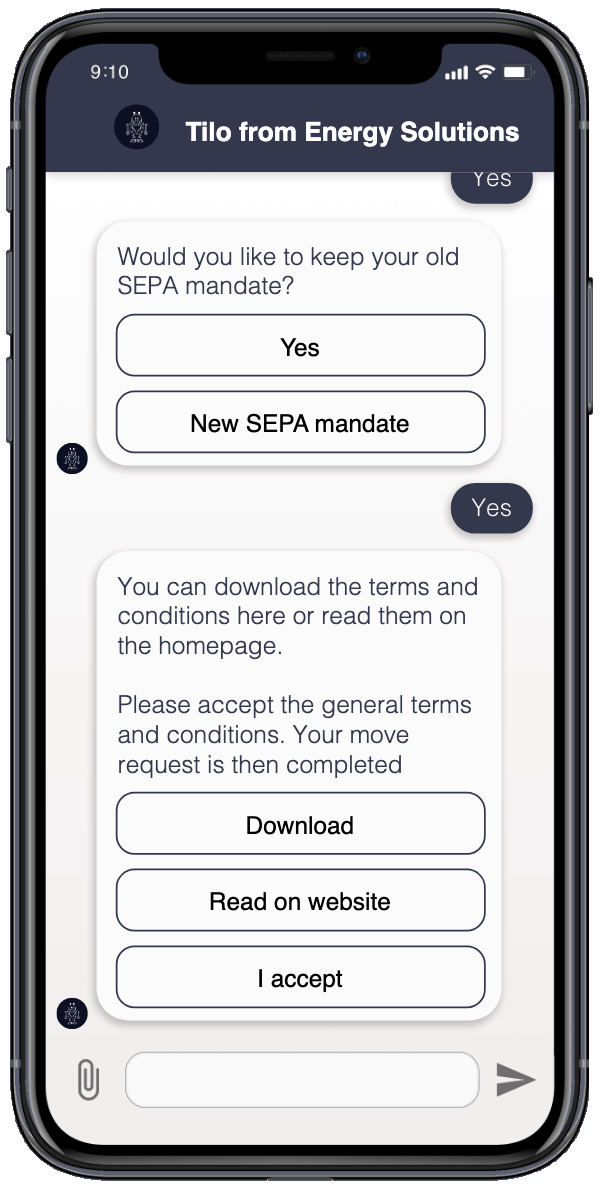
Über die Kundennummer kann Tilo auf die Informationen in Laras Kundenkonto zugreifen und weiß daher, dass Lara bis jetzt die monatlichen Beiträge über ein SEPA Mandat hat einziehen lassen. Daher fragt er sie, ob sie weiterhin per Lastschrift bezahlen möchte. Wenn Lara ein neues SEPA Mandat einrichten möchte, kann sie das problemlos machen ohne den Chat verlassen zu müssen.
Anschließend muss sie nur noch die AGBs akzeptieren. Diese können ihr als Pdf – Download oder über einen Link zur Website zur Verfügung gestellt werden.
Mit der Bestätigung der AGBs ist der Prozess abgeschlossen. An dieser Stelle kann der Chatbot Lara noch anbieten ihr eine Bestätigung per Mail zuzuschicken.
Es kann natürlich passieren, dass die Kunden nicht alle Informationen, wie zum Beispiel die neue Zählernummer und den neuen Zählerstand, direkt zur Hand haben. In einem solchen Fall können sie den Chatbot zu einem späteren Zeitpunkt wieder kontaktieren und die Informationen nachreichen.
Als erstes fragt der Chatbot nach der E – Mail Adresse, um den Nutzer zu identifizieren.
Mithilfe dieser E Mail Adresse kann der Chatbot auf die bereits übertragenen Informationen zugreifen. So weiß er, was Lara ihm bereits mitgeteilt hat und fragt nur nach den noch fehlenden Informationen.
Auf diese Weise kannst du es deinen Kunden so leicht wie möglich machen ihren Stromvertrag in die neue Wohnung mitzunehmen. Natürlich beschränken sich die Fähigkeiten eines solchen Chatbots nicht nur auf Umzüge. Deine Kunden können ihn nutzen um
- den Zählerstand zu melden
- ihren Abschlag zu ändern
- sich über deine Tarife zu informieren
- ganz unkompliziert den Tarif zu wechseln
- oder allgemeine Fragen zu deinem Unternehmen zu stellen.
Du möchtest wissen, welche Erfahrungen andere Energieunternehmen mit dem Einsatz von Chatbots im Kundenservice gemacht haben? Dann hol dir unsere Case Study mit dem Energieversorger Süwag und lerne Chatbot Karl kennen.
Der Beitrag Wie Stromanbieter Kunden bei einem Umzug an sich binden können erschien zuerst auf BOTfriends.
-
How you can grow your website traffic 51%—overnight—by radically increasing speed
We rebuilt a public legal information website — Dial-A-Law — with one focus: increasing performance. Immediately upon launch:-
Page views increased 51%
-
Bounce rate decreased 42%
-
Visitors stayed 31% longer
We made no changes to design or layout. We only made it faster.
Before we go further, I want you to try out the website. I’ll wait. Visit Dial-A-Law.
Great, you’re back. It’s one of the fastest websites you’ve ever experienced, isn’t it? And make no mistake, these days a fast website isn’t a nice-to-have. It’s a must-have. What other single change could you make to your website that would give you an overnight, sustained traffic increase of 51%? Visitors love fast websites. They stay longer; they look at more pages; they buy more.

So how can you radically increase the speed of your website? Here are the steps we followed, in increasing order of complexity. Our team at Tangowork would love to take these steps for you, as part of a High-Performance Website Rebuild Project. Or you can take these steps with your own web development team.
I’ve rated each step by Difficulty, Time required, and Impact. I think Difficulty merits some explanation: “Low” means it’s something an entry-level web developer can do; “Medium” means it’s something a web developer with 1-3 years experience can do; “High” means it’s something that requires a highly-skilled web developer or software engineer.
Test your website to establish a baseline
Difficulty: Low
Time required: Low
Impact: HighEstablish a baseline by testing your website using GTMetrix and Google PageSpeed Insights. Use both services, as they provide different information. Test both your home page and another heavily-used page. Record the results so you can compare future tests.
We tested Dial-A-Law’s home page and a heavily-trafficked page about neighbour law. These became our baseline reports.
The scores on GTMetrix are easy to understand. A blazing-fast website might score:
- An “A” for PageSpeed
- An “A” for YSlow
- A fully-loaded time of under 3 seconds
- A total page size of under 2 MB
- Fewer than 50 requests
“Requests” is something to really keep your eye on. When your browser loads an image, that’s 1 request. Even if the file is tiny, it still takes time: for each request, your browser initiates a connection with the remote server, requests the file, downloads the file, and closes the connection. 50 requests is a reasonable number for modern websites, but I often see websites that make 150 or more connections. These sites will be penalized, both by end users and by Google.

Performance report for the optimized Dial-A-Law website
Remove seldom-used features
Difficulty: Low
Time required: Low
Impact: MediumDelete or disable features that aren’t used. This may include back-end features that your visitor doesn’t see, such as some analytics tools.
On Dial-A-Law, we removed:
- Hotjar. It’s an analytics tool that was deemed superfluous.
- Icon fonts. We standardized on a single icon font, FontAwesome.
- Bold italics. We didn’t need bold italics in headlines or body copy, so we dropped these 2 fonts.
Other features I see on websites that may be superfluous:
- Web fonts. Is it necessary to have a dozen or more fonts, or could you get by with just a few key styles? (Remember that regular, bold, italic, and bold italic of the same font actually counts as 4 fonts.) (See a discussion about optimizing Google fonts.)
- Tracking software. Many sites are tracking visitors with 3 or more tools. Are they all necessary? Could some of them be consolidated with Google Tag Manager?
- Social media feeds. Is it necessary to show tweets on your website, or can you simply link to your Twitter feed?
- Pop-up windows. Every pop-up window that asks users to take a survey, fill out a form, or subscribe to a newsletter slows down your website. Is it worth it?
Optimize images
Difficulty: Low
Time required: Medium
Impact: HighPoorly compressed images can easily comprise 75% of your site’s bandwidth. Resize all images so they are no larger than needed. Convert all photographs to JPEGs to reduce filesize 50-85%. Convert all non-photographs to PNGs to reduce filesize 20-50%. Convert logos to SVGs to reduce filesize up to 90%.
For Dial-A-Law, we moved to Contentful for on-the-fly image resizing and transformation. We uploaded the originals, then simply embedded the optimization parameters in the URL. Contentful generates the new image, then stores the permutation on a global content delivery network (CDN) for fast loading.

If you used a pre-designed template, rewrite the HTML and CSS
Difficulty: Medium
Time required: High
Impact: Medium to HighIf you used a pre-built template for your website, you may need to rewrite the HTML and CSS to reduce both the size and complexity of the page.
Pre-built templates save initial development time, but because they are built to be highly configurable, they contain extraneous code that you don’t need. How much code? In the case of the Dial-A-Law site, the template started with 2.5 megabytes of CSS! We reduced it to 86KB with recoding — a 96% reduction. We also reduced the complexity of the HTML — removing or combining tags and removing nested elements — which helps web browsers “paint” the page faster.

Serve your website statically (pretend it’s 1995)
Difficulty: High
Time required: High
Impact: HighToday, almost every website creates dynamic web pages as they are requested. This is what WordPress does. But instead, do it like we did back in the 90s: assemble static web pages in advance, put them on a server, and let users load them.
Static pages are faster, more secure, and have no dependencies (such as databases or application servers). Static used to mean less capable, but modern web development lets us add dynamic functionality directly in the web browser. Many new companies and products have emerged around the concept of static websites, including Contentful, Netlify, and Vercel.
The Dial-A-Law website content is stored in Contentful, an API-first CMS. When content is updated, a rebuild of the website is triggered. Code is combined with content to generate static files that are then transferred to an Amazon S3 bucket. S3 is basically a web-accessible hard drive — “S3” stands for Simple Storage Service. It’s simple, incredibly fast (due to tight integration with CloudFront, Amazon’s content delivery network), and costs us just $7 a month!

Dial-A-Law server architecture (simplified)
Use Algolia for search
Difficulty: Medium
Time required: Medium
Impact: Low on overall site speed; High on search experienceUse Algolia for blisteringly fast search-as-you-type.
If you didn’t try out the search on Dial-a-Law, go back and try it now. It’s amazing.
Algolia is purpose-built for extremely fast search-as-you-type on websites. Most of their search queries take just 1 to 20 milliseconds to process!
Strictly speaking, fast search is a completely different technical problem than a fast website. But it’s a shame to have clunky search on a high-performance website.
Don’t load features until you need them
Difficulty: High
Time required: Low
Impact: HighDelay loading of features until the user needs them. For example, don’t load images that are lower down the page, off-screen, until the user is about to scroll to them. This is called “lazy loading“.
You can lazy-load more than just images. Here’s what we did on Dial-A-Law:
Satisfaction poll. On every content page, we run a poll to ask the user if they found the information helpful. It requires a bit of code, so we don’t load it until the user gets to the bottom of the page and sees it.
Chatbot. The chatbot requires a 420K download and an open connection to the server. But we don’t load it until the user scrolls down the page and clicks the chatbot icon. (See How We Used Contentful to Build a Chatbot That Helps With Everyday Legal Problems.)
Google Survey. We don’t need to survey every website visitor. So instead of loading the 350K survey code on every page, we generate a random number. If it ends in a 5, we load the survey code (delivering it to 10% of visitors). (Learn more about this technique.)
Rebuild the website as a single-page application
Difficulty: High
Time required: High
Impact: Extreme
Rebuild the website as a single page application. This means that when you navigate from page to page, you’re not actually loading the whole page: you’re only loading the bits that change, like the text and the photos. The header, the footer, the stylesheet, and other parts do not reload. This can speed up your site 90% or more.
We chose to rebuild in React using the Next.js framework. Rebuilding a website as a single page app is the most difficult step outlined here, but it’s the step that contributes most significantly to the crazy-fast web browsing experience on the Dial-A-Law website.
When I first click to load the Dial-a-Law site, my browser requests 63 files. On my second click, it requests another 12 files. On my third click, just 5 files are requested — less than 10% of the requests that would be made if it wasn’t a single-page app.
Speed is the most important feature
On most web site projects, lip service is paid to performance optimization, but it’s rarely approached with the same rigour and enthusiasm as other features. That’s unfortunate, as nothing impacts user behavior as significantly and consistently as web site speed:
- Google found that as page load time increases from 1 second to 6 seconds, the probability of a bounce increases 106% (source)
- Pinterest found that a 40% performance increase led to a 15% increase in SEO traffic (source)
- BBC found that for every additional second a page takes to load, 10 per cent of users leave (source)
If you want longer visits, lower bounce rates, higher conversions and better search rankings, give web site speed the attention it deserves. Go through these steps I’ve outlined carefully. And if you want a partner to help you through this process, shoot me an email.

Chris McGrath
Founder, Consultant
Chris loves working on elegant software solutions to difficult problems. He often speaks on topics related to websites, intranets and chatbots. He co-founded ThoughtFarmer, an intranet platform used worldwide. He has a terrible poker face, a mediocre golf swing and a penchant for hasty decisions. On the plus side, he pulls a mean espresso, speaks two obscure languages (Serbo-Croatian and St. Lucian Creole), and never says no to an invitation to go kiteboarding.
The post How you can grow your website traffic 51%—overnight—by radically increasing speed appeared first on Tangowork: Consultants for Intranets, AI Assistants, Fast Websites.
-
-
5 Messenger Marketing Strategies you Should Try Today
5 Messenger Marketing Strategies You Should Try Today
Messenger marketing is the strongest opportunity in digital marketing today. It is one of the best ways to scale a genuine one-on-one connection which can lead businesses to higher conversion rates, increased open rates and click-through rates. Messenger marketing allows you to enable marketing automation with chatbots. These Messenger bots allow you to get connected with customers on the world’s most popular messaging application.

Here are a few more interesting statistics about messaging from a survey:
- 65% of customers said that their messaging with businesses has increased over the past years
- 70% of customers said they would rather send a message than call a business for customer service
- Up to 60% of customers like personalized messages from businesses
- 50% of customers are more likely to shop with a business they can message to
Here are some Messenger marketing strategies you can try –
1. Grab attention of your audience during events
This is one of the ways to use Messenger marketing. You can send important information, updates, and reminders about upcoming events, webinars, inventory, etc that your customers have signed up for. By using this strategy you can increase the response rate, and can easily grab the attention of your audience.
With chatbots you can do marketing of your events, get more signups for the events, send tickets, notify your audience before the event and even you can take feedback after the event.
2. Generate high-quality sales leads
When we talk about generating leads, it is already a difficult job but once we talk about the high quality lead, it becomes even harder. But with the help of messenger marketing and chatbots, you can take advantage of super useful automated funnel which can help you get more customers and help you keep them engaged with your brand.
A chatbot can drive the user to the right path and can ask certain question to get them qualified for your services or products. So rather than just taking emails and phone numbers of random person who visits your website or anything, a chatbot can take leads more efficiently and will give you the right audience which has the highest chance of conversion.
3. Re-engage potential customers
Not only attracting new customers, messenger marketing strategy along with chatbots can re-engage your customers and can increase your chances to make more resale, up-sale and cross-sale.
A chatbot can remember user’s preferences, visits, interests and previous purchase history so whenever you have the right strategy for engaging regular or previous customers, chatbot can be your right hand.
4. Reach your target audience
Chatbot is one of the great tools of reaching out to your target audience. With smart filters, custom attributes, tags and all you can reach out to the perfect matched prospects, who can easily be converted to your customers. As per the research, more than 48% customers are open to buy products from the messaging app. rather than buying it from ads. People will trust more when they can communicate with the brand directly.
Including chatbots to your marketing strategy can give you the giant leap to your business and will help you get more out of your marketing efforts.
5. Deliver Round the Clock
Among all the above features, chatbots are more likely known for their 24/7 support to the business. AI-powered bots have become widely available and can help you serve your customers anywhere, anytime without any hassle.
These bots can create more conversational relationships, and can help you achieve higher growth rate. It will increase your engagement ratio with customers and better engagement will help you gain more trust initially and eventually selling more.
Get started for free with smartloop.ai to get more opt-ins of your targeted audience. Reach out to us at hello@smartloop.ai if you want to know more how to implement it for your business today.
5 Messenger Marketing Strategies you Should Try Today was originally published in Smartloop on Medium, where people are continuing the conversation by highlighting and responding to this story.